avada主题一些常用的自定义CSS样式

avada功能和样式都很强大,但都无法满足各种变态的需要。尽量使用avada自定义CSS来改变样式,这样不影响升级主题,只需要填写到Avada-主题选项-自定义CSS里面,一行一条。
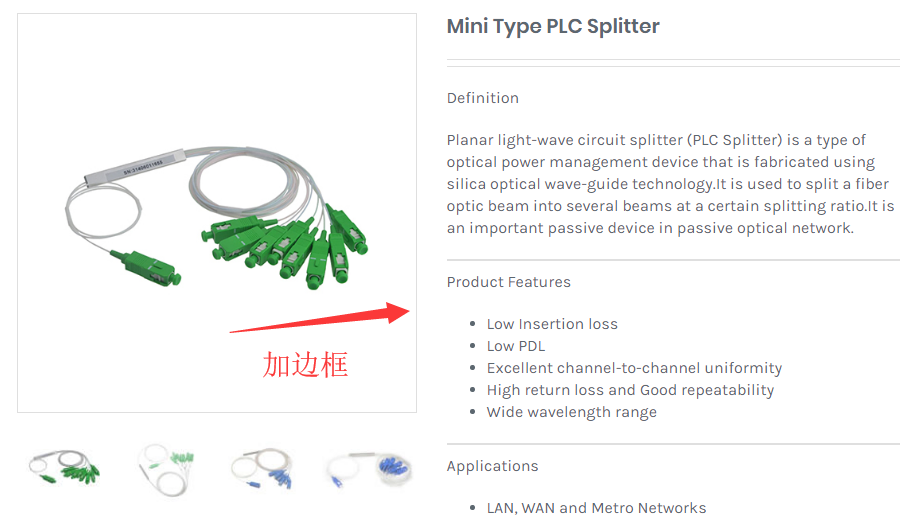
1、产品页面主图加边框
.product .images {border: 1px solid #e0dede;}

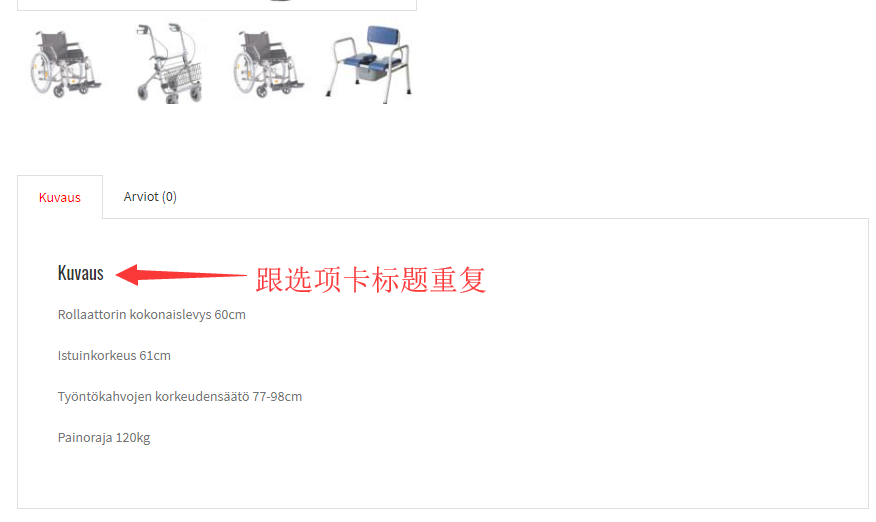
2、隐藏产品页面选项卡内的标题(Woocommerce默认就是这样的,有强迫症的可以隐藏)
.woocommerce-Tabs-panel h2{display:none;}

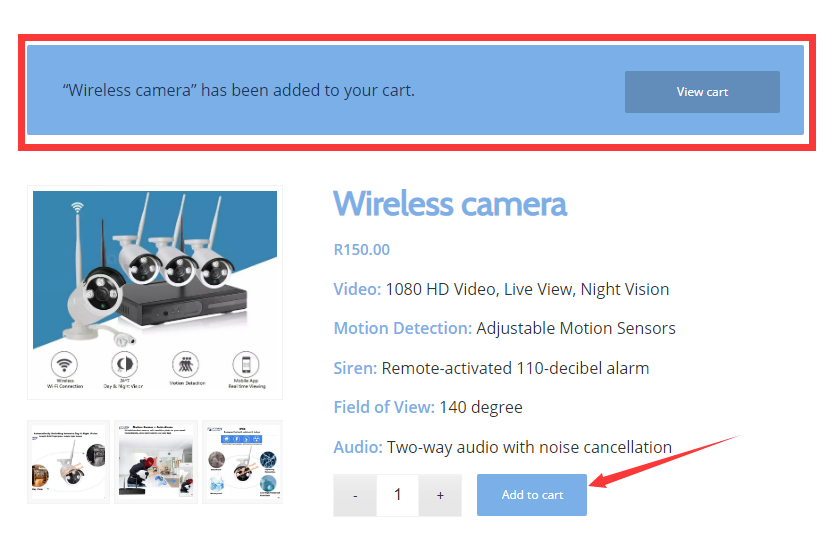
3、修改woocommerce添加到购物车后的背景颜色,默认是绿色

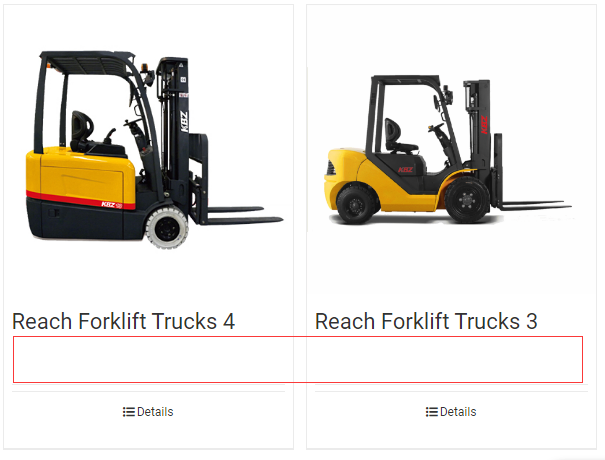
4、清除产品网格多余空白
.product-details-container {min-height: 12px;}
.product .product-buttons {padding-top: 0px;}