Avada functions and styles are very powerful, but they can not meet the needs of various perverts. Try to use avada custom CSS to change the style, this will not affect the upgrade theme, just fill in Avada-Theme Options-Custom CSS, one line at a time.
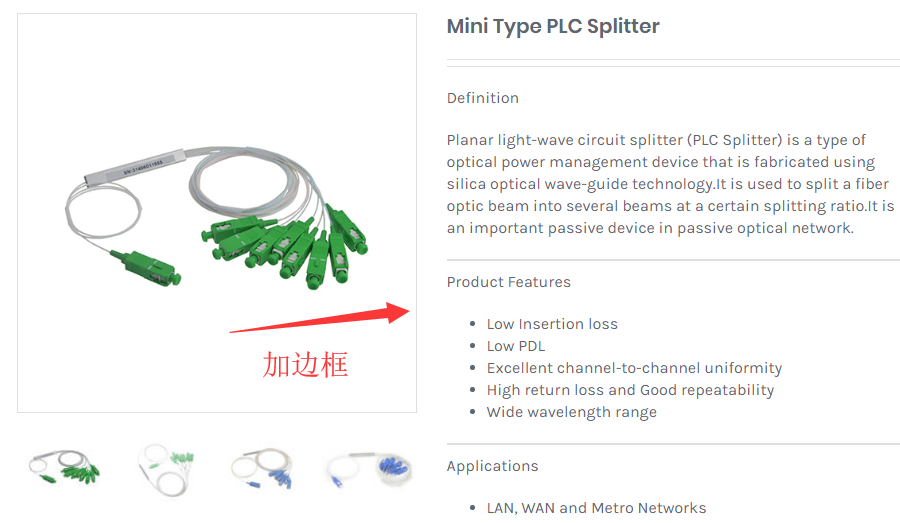
1. Add a border to the main image of the product page
.product .images {border: 1px solid #e0dede;}

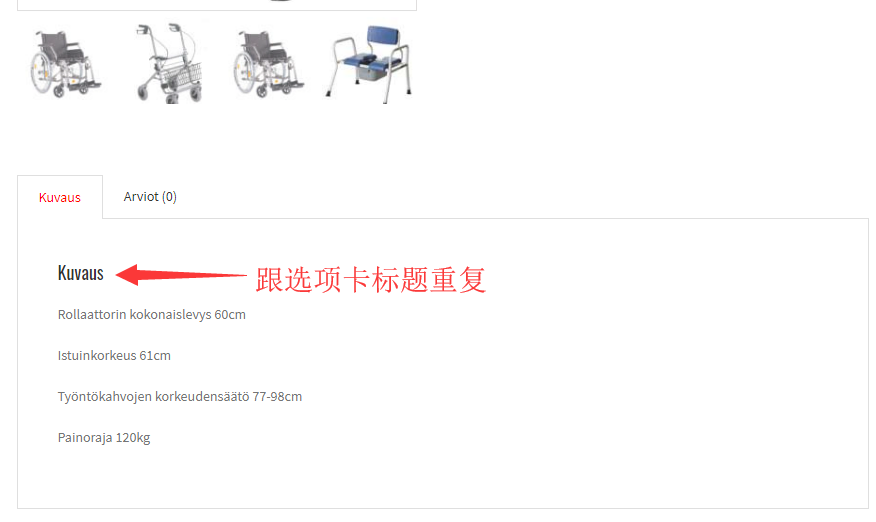
2. Hide the title in the product page tab (Woocommerce is like this by default, you can hide it if you have obsessive-compulsive disorder)
.woocommerce-Tabs-panel h2{display:none;}

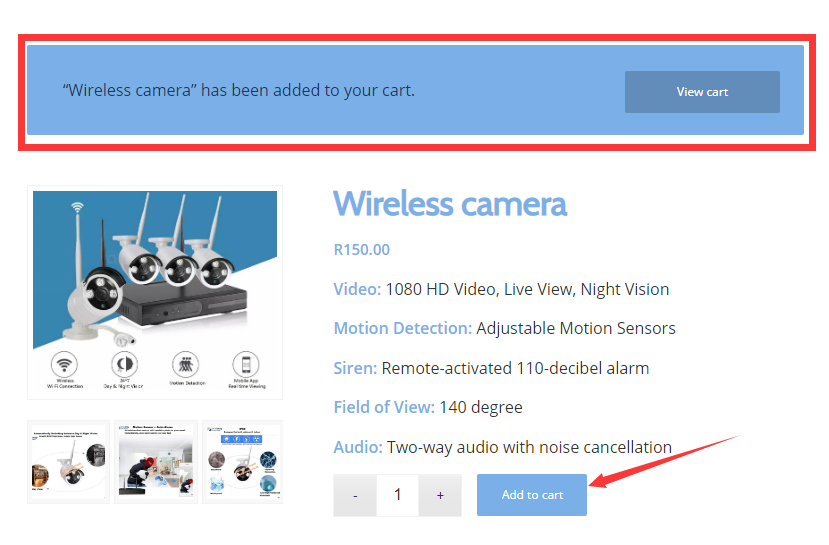
3. Modify the background color of woocommerce after adding to the shopping cart, the default is green

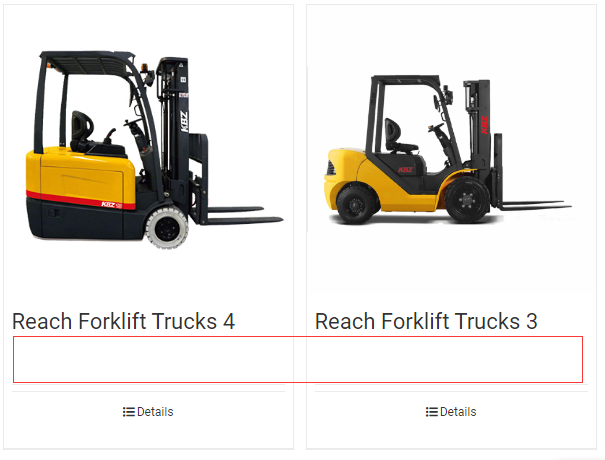
4. Clear the excess blanks in the product grid
.product-details-container {min-height: 12px;}
.product .product-buttons {padding-top: 0px;}