avada功能和样式都很強大,但都無法滿足各種變態的需要。盡量使用avada自定義CSS來改變樣式,這樣不影響升級主題,只需要填寫到Avada-主題選項-自定義CSS裡面,一行一條。
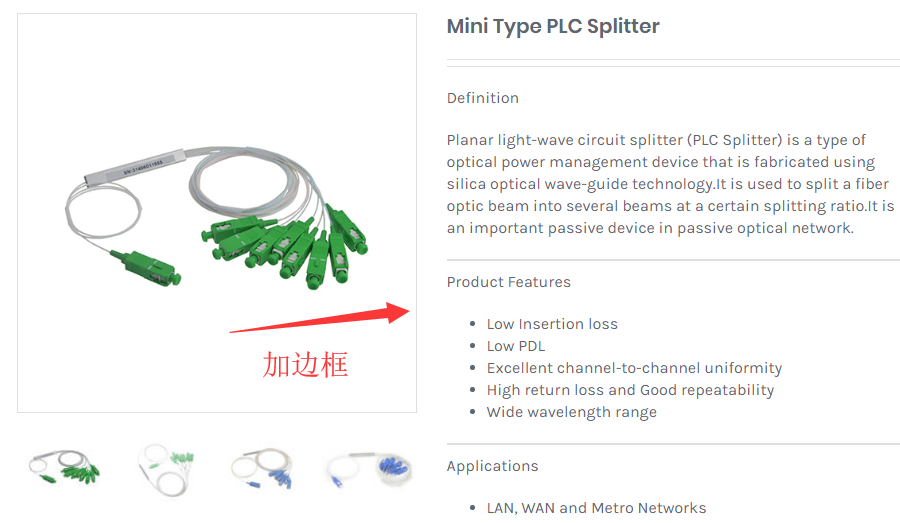
1、產品頁面主圖加邊框
.product .images {border: 1px solid #e0dede;}

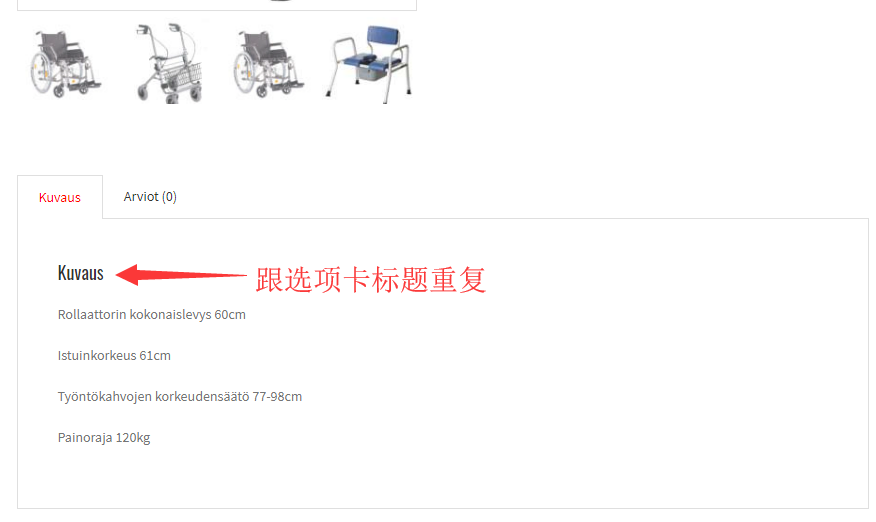
2、隱藏產品頁面選項卡內的標題(Woocommerce默認就是這樣的,有強迫症的可以隱藏)
.woocommerce-Tabs-panel h2{display:none;}

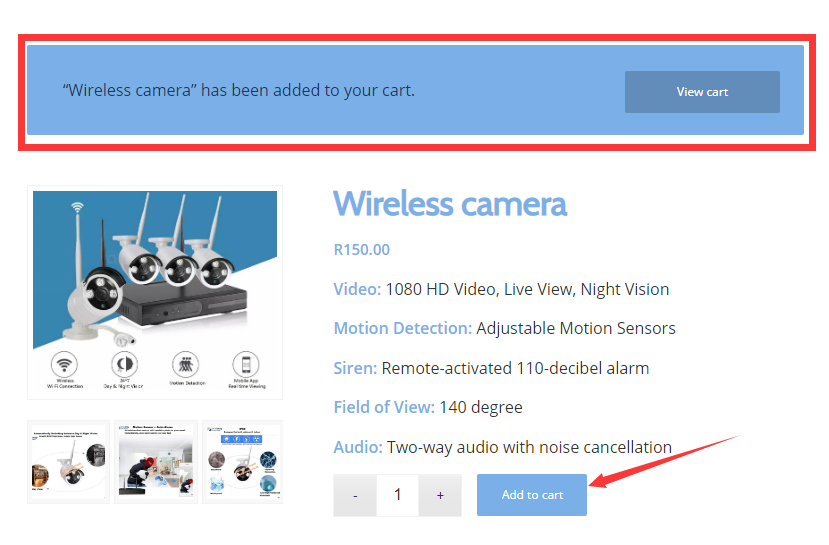
3、修改woocommerce添加到購物車後的背景顏色,默認是綠色

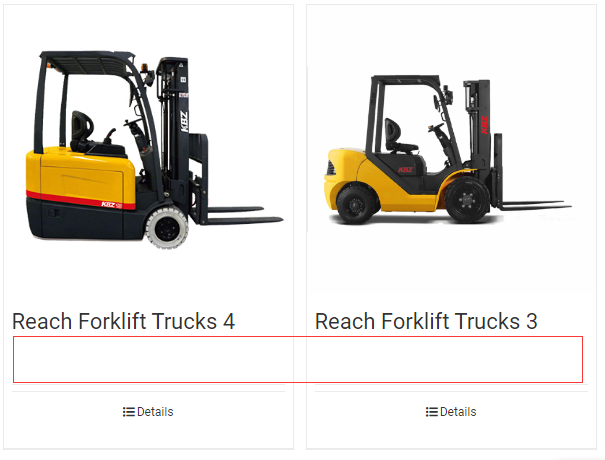
4、清除產品網格多餘空白
.product-details-container {min-height: 12px;}
.product .product-buttons {padding-top: 0px;}