woocommerce添加自定義按鈕

woocommerce默認都是只有一個添加到購物車按鈕,已經滿足不了我們客戶各種要求,有時需要添加自定義按鈕到產品頁面,比如什麼下載資料的按鈕,或者搞個鏈接到其它網店去購買,等等,就需要添加自定義字段了
配合自定義字段插件Custom Field Suite

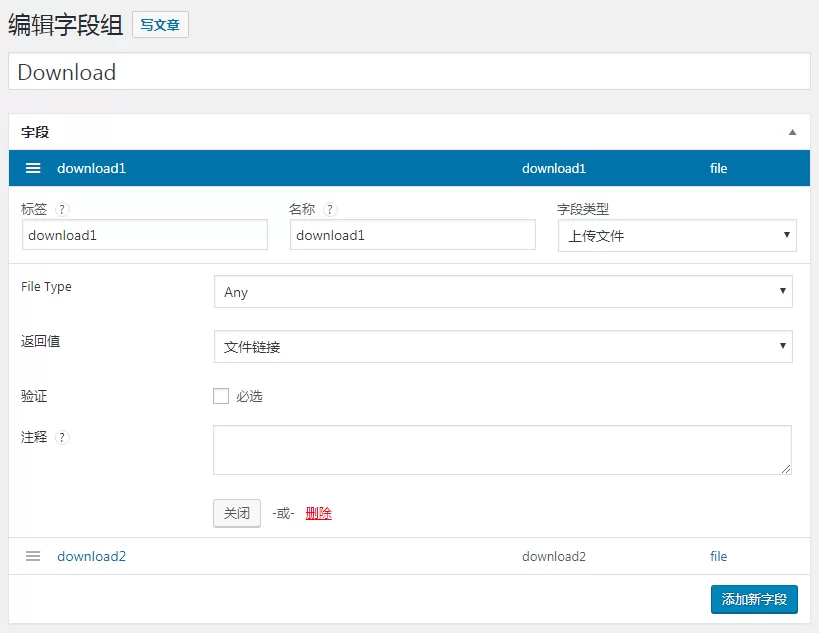
添加字段組

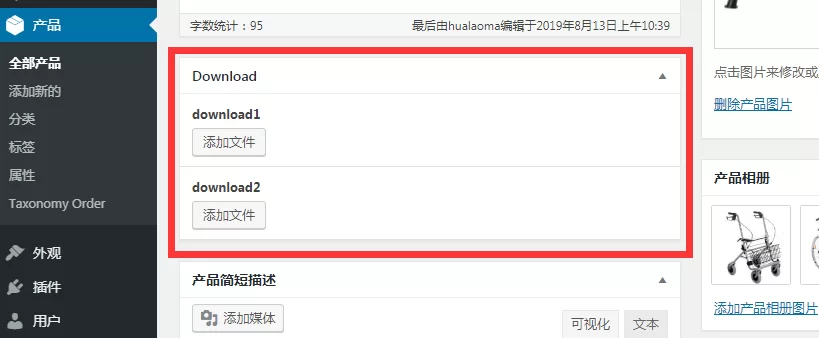
然後你的產品就會多出一個字段組,這個字段就會對應當前產品,文本也好,鏈接也行,上傳文件等等。

最後就是要輸出顯示這些字段了,插件官方輸出接口使用方法http://customfieldsuite.com/api/get.html
以下以Avada主題為例子:添加到子主題functions.php,輸出接口顯示在單個產品頁面,也就是添加到購物車按鈕的旁邊。
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page()
{
global $product;
echo '<a href="/zh/”URL”/">Add to cart</a>';
}
或者
add_action( 'woocommerce_single_product_summary', 'custom_button_after_product_summary', 30 );
function custom_button_after_product_summary()
{
global $product;
echo CFS()->get( 'amazon' ) ;
echo '<a class="\’amazon\’" href="/zh/”/" ‘. cfs()->get( 'amazon' ) .' “>BUY ON AMAZON</a> ';
echo '<div class="\’amazon\’"> '. CFS()->get( 'amazon' ) .'</div> ';}