Algunos estilos CSS personalizados de uso común para temas avada

Las funciones y estilos de Avada son muy poderosos, pero no pueden satisfacer las necesidades de varios pervertidos. Intente usar CSS personalizado de Avada para cambiar el estilo. Esto no afectará la actualización del tema. Solo necesita completarlo en Avada - Opciones de tema - CSS personalizado, una línea por línea.
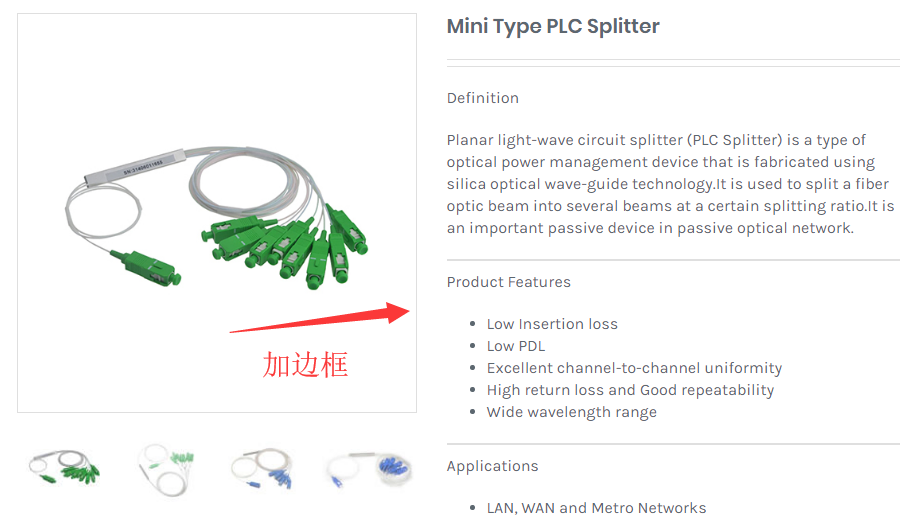
1. Agregue un borde a la imagen principal de la página del producto.
.product .images {borde: 1px sólido #e0dede;}

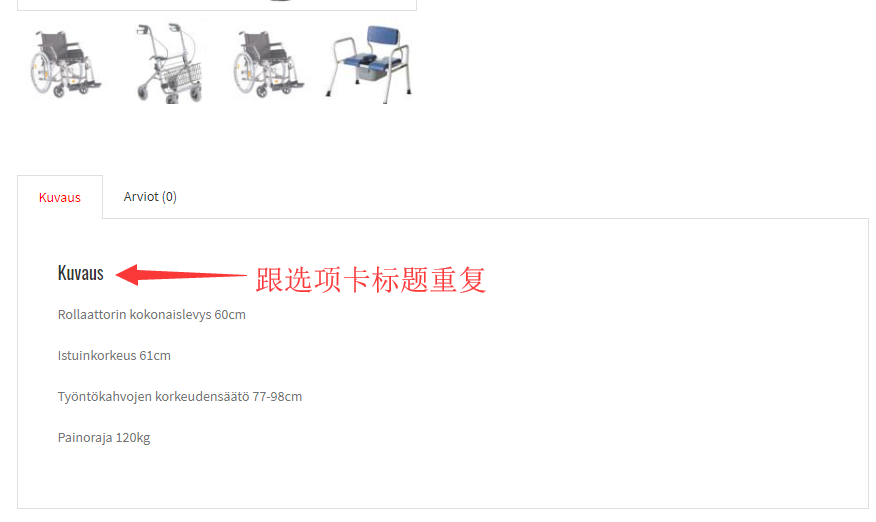
2. Ocultar el título en la pestaña de la página del producto (Woocommerce hace esto de forma predeterminada, puedes ocultarlo si tienes un trastorno obsesivo-compulsivo)
.woocommerce-Tabs-panel h2{display:none;}

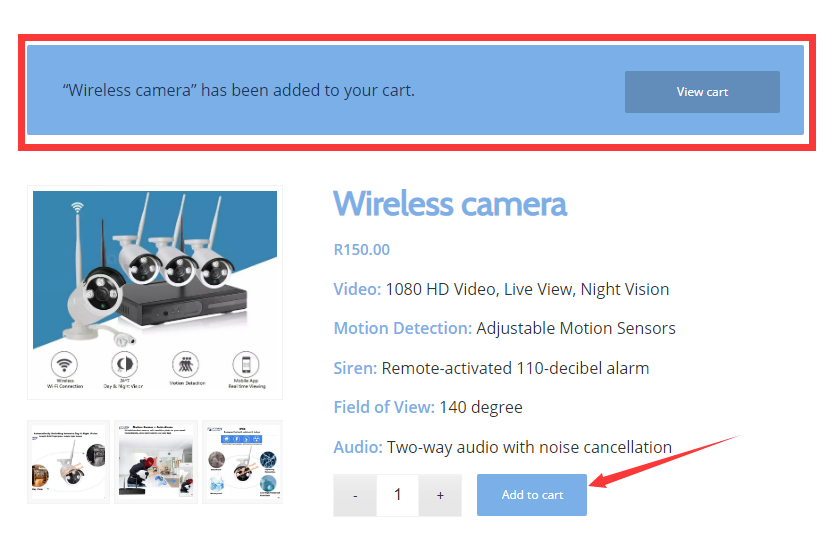
3. Modifique el color de fondo de WooCommerce después de agregarlo al carrito de compras. El valor predeterminado es verde.

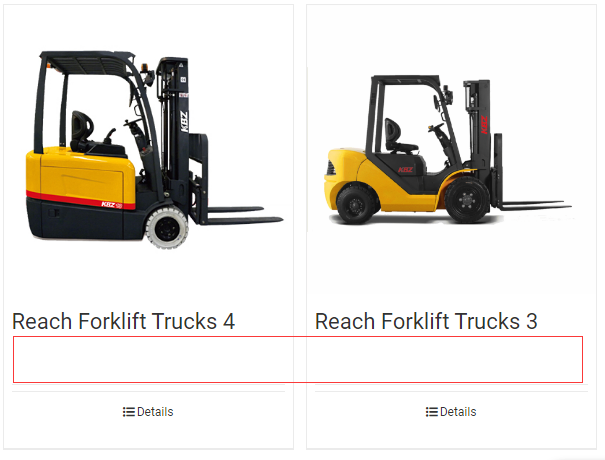
4. Elimine el exceso de espacios en blanco en la cuadrícula de productos.
.contenedor-detalles-del-producto {altura-min: 12px;}
.product .product-buttons {padding-top: 0px;}