Woocommerce добавить пользовательскую кнопку

По умолчанию в woocommerce есть только одна кнопка «Добавить в корзину», которая больше не может отвечать различным требованиям наших клиентов.Иногда необходимо добавлять на страницы товаров собственные кнопки, например кнопки для загрузки информации или создания ссылок на другие интернет-магазины для покупки и т. д. Подождите, нужно добавить пользовательские поля
С плагином настраиваемых полей Custom Field Suite

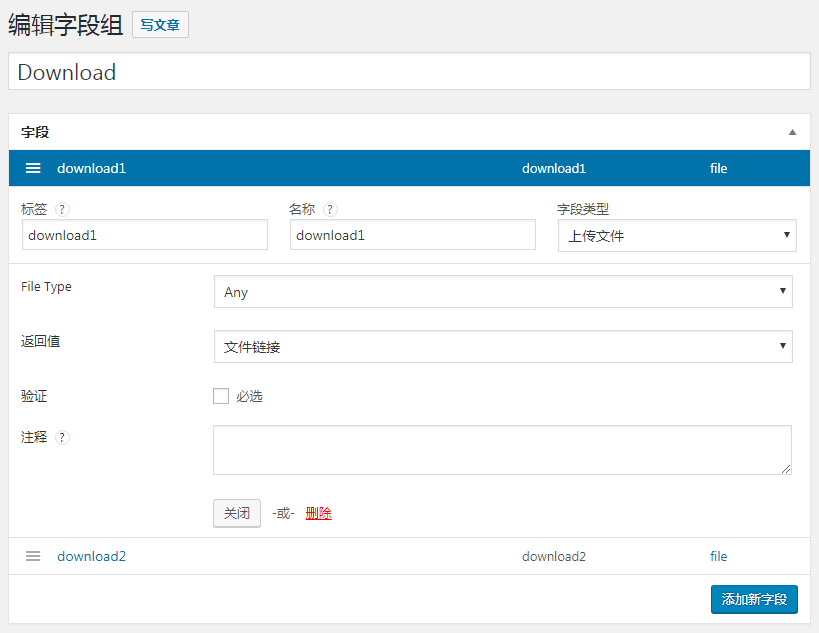
Добавить группу полей

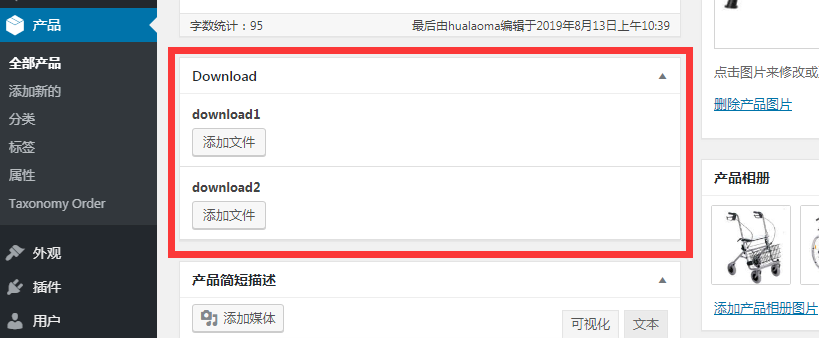
Тогда у вашего товара появится дополнительная группа полей, и это поле будет соответствовать текущему товару, будь то текст, ссылка, файл для загрузки и т. д.

Последний шаг — вывести и отобразить эти поля.Как использовать официальный интерфейс вывода плагина http://customfieldsuite.com/api/get.html
Ниже в качестве примера используется тема Avada: добавленный в файл function.php дочерней темы, интерфейс вывода отображается на одной странице продукта, то есть рядом с кнопкой «Добавить в корзину».
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30);
функция my_extra_button_on_product_page()
{
глобальный продукт $;
эхо '<a href="/ru/”URL”/">Добавить в корзину</a>';
}
или
add_action( 'woocommerce_single_product_summary', 'custom_button_after_product_summary', 30);
функция custom_button_after_product_summary()
{
глобальный продукт $;
echo CFS()->get('amazon');
эхо '<a class="\’amazon\’" href="/ru/”/" ‘. cfs()->get('amazon') .' ">КУПИТЬ НА AMAZON</a> ';
эхо '<div class="\’amazon\’"> '.CFS()->get('amazon') .'</div> ';}