woocommerce add custom button

Woocommerce has only one add to cart button by default, which can no longer meet the various requirements of our customers. Sometimes it is necessary to add custom buttons to product pages, such as buttons for downloading materials, or linking to other online stores to buy, etc. Wait, you need to add custom fields
With the custom field plugin Custom Field Suite

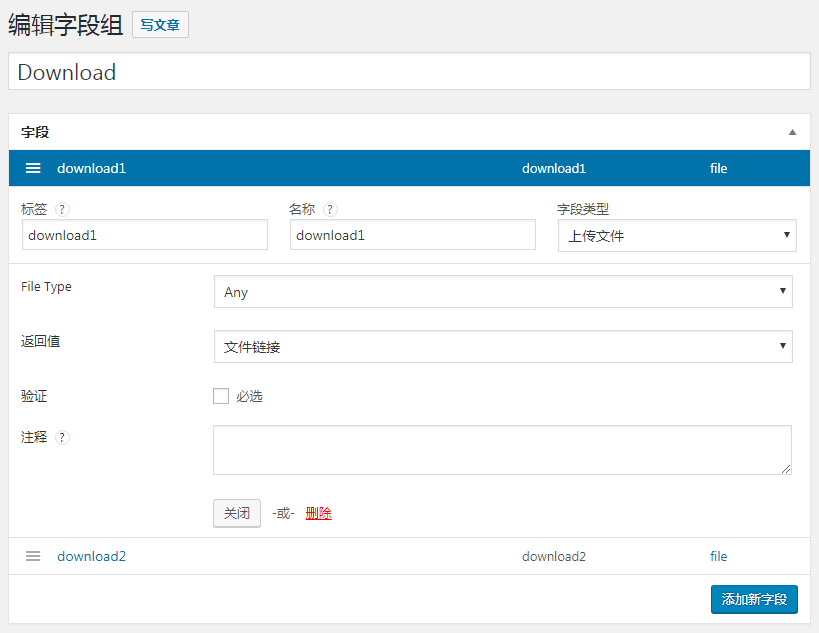
Add field group

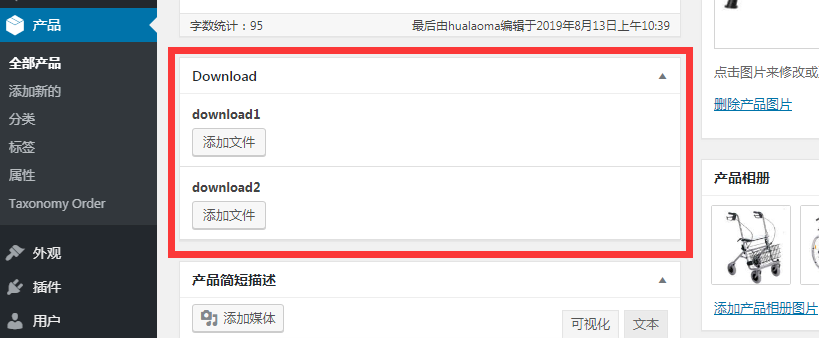
Then your product will have an additional field group, and this field will correspond to the current product, whether it is text, link, upload file, etc.

Finally, it is necessary to output and display these fields. The official output interface of the plug-in uses http://customfieldsuite.com/api/get.html
The following takes the Avada theme as an example: added to the child theme functions.php, the output interface is displayed on a single product page, that is, next to the add to cart button.
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page()
{
global $product;
echo '<a href="/en/”URL”/">Add to cart</a>';
}
or
add_action( 'woocommerce_single_product_summary', 'custom_button_after_product_summary', 30 );
function custom_button_after_product_summary()
{
global $product;
echo CFS()->get( 'amazon' ) ;
echo '<a class="\’amazon\’" href="/en/”/" ‘. cfs()->get('amazon' ).' ”>BUY ON AMAZON</a> ';
echo '<div class="\’amazon\’"> '.CFS()->get('amazon') .'</div> ';}