woocommerce添加自定义按钮

woocommerce默认都是只有一个添加到购物车按钮,已经满足不了我们客户各种要求,有时需要添加自定义按钮到产品页面,比如什么下载资料的按钮,或者搞个链接到其它网店去购买,等等,就需要添加自定义字段了
配合自定义字段插件Custom Field Suite

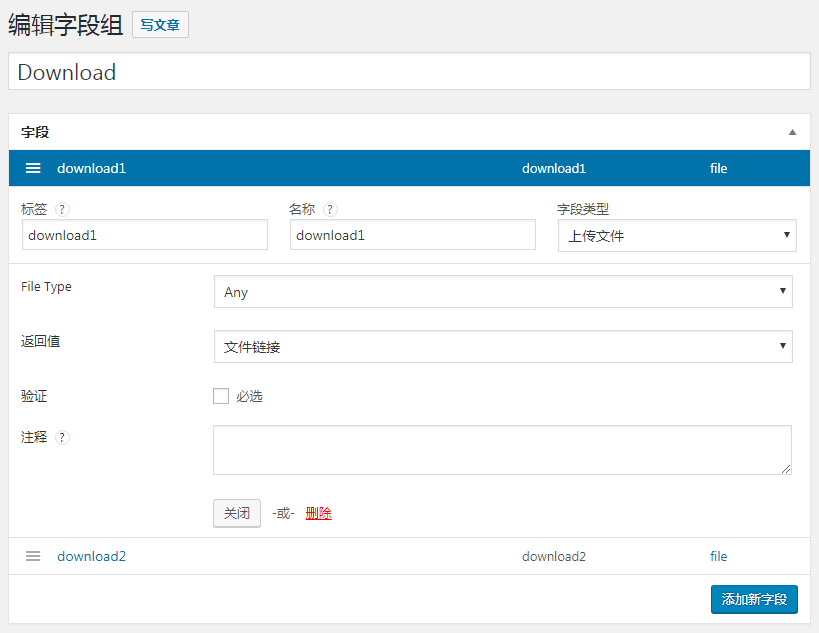
添加字段组

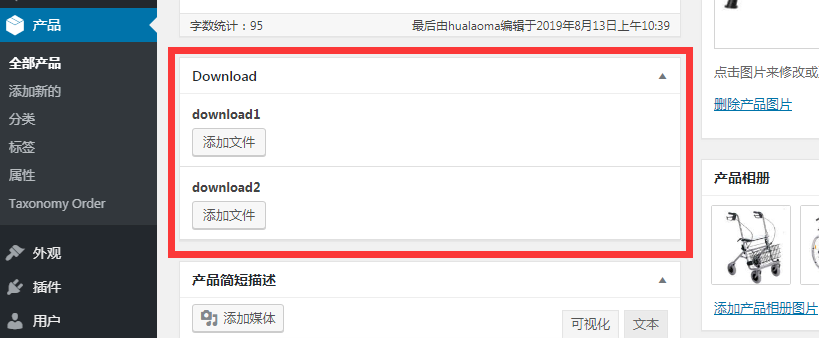
然后你的产品就会多出一个字段组,这个字段就会对应当前产品,文本也好,链接也行,上传文件等等。

最后就是要输出显示这些字段了,插件官方输出接口使用方法http://customfieldsuite.com/api/get.html
以下以Avada主题为例子:添加到子主题functions.php,输出接口显示在单个产品页面,也就是添加到购物车按钮的旁边。
add_action( ‘woocommerce_single_product_summary’, ‘my_extra_button_on_product_page’, 30 );
function my_extra_button_on_product_page()
{
global $product;
echo ‘<a href=”URL”>Add to cart</a>’;
}
或者
add_action( ‘woocommerce_single_product_summary’, ‘custom_button_after_product_summary’, 30 );
function custom_button_after_product_summary()
{
global $product;
echo CFS()->get( ‘amazon’ ) ;
echo ‘<a class=\’amazon\’ href=” ‘. CFS()->get( ‘amazon’ ) .’ “>BUY ON AMAZON</a> ‘;
echo ‘<div class=\’amazon\’> ‘. CFS()->get( ‘amazon’ ) .'</div> ‘;}