woocommerce add SKU to show in front of product title

[av_textblock size=” font_color=” color=” av-medium-font-size=” av-small-font-size=” av-mini-font-size=” av_uid='av-k4cbmu4o' id=” custom_class= ” admin_preview_bg=”]
There are a large number of products in the woocommerce foreign trade website, and the SKU model needs to be displayed on the title. The effect is as follows, you can use the following code
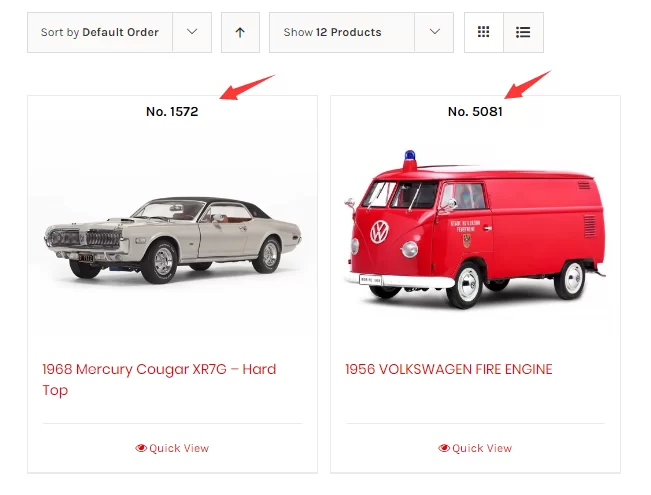
Display position on product listing page:

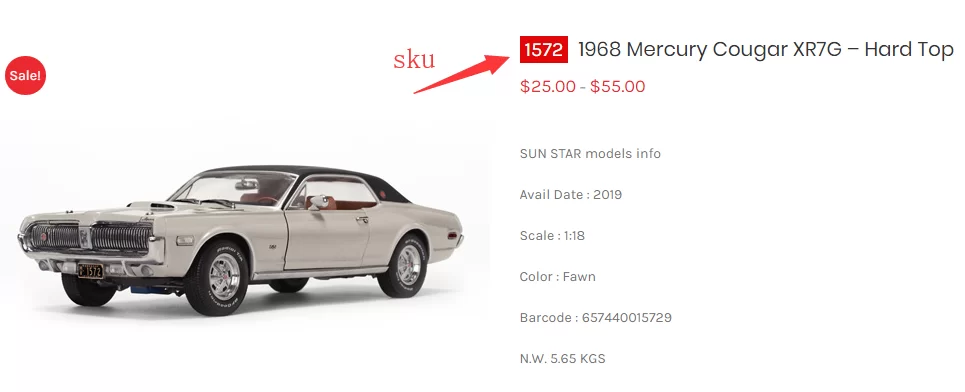
Display position before title on product detail page

[/av_textblock]
[av_one_full first min_height=” vertical_alignment='av-align-top' space=” margin='0px' margin_sync='true' row_boxshadow_color=” row_boxshadow_width='10' link=” linktarget=” link_hover=” title_attr=” alt_attr= ” padding='3%' padding_sync='true' highlight_size='1.1' border=” border_color=” radius='0px' radius_sync='true' column_boxshadow_color=” column_boxshadow_width='10' background='bg_color' background_color='#f9f9f9' background_gradient_color1=” background_gradient_color2=” background_gradient_direction='vertical' src=” attachment=” attachment_size=” background_position='top left' background_repeat='no-repeat' animation=” mobile_breaking=” mobile_display=” av_uid='av-k4cby306' id =”custom_class=”]
[av_codeblock wrapper_element=” wrapper_element_attributes=” codeblock_type='snippet' deactivate_shortcode='aviaTBdeactivate_shortcode' av_uid='av-k4cbq3ju' alb_description=” id=” custom_class=”]
add_action( 'woocommerce_before_shop_loop_item_title', 'custom_before_title' , 10 ); /* position - display before product image on product listing page */
add_action( 'woocommerce_single_product_summary', 'custom_before_title' , 5 ); /*Position - display before the title of the product detail page*/
function custom_before_title() {
global $product;
if ( $product->get_sku() ) {
echo 'NO. ' . $product->get_sku(). '‘;
}
}
[/av_codeblock]
[/av_one_full]
[av_textblock size=” font_color=” color=” av-medium-font-size=” av-small-font-size=” av-mini-font-size=” av_uid='av-k4cbz7bj' id=” custom_class= ” admin_preview_bg=”]
The following are the development specifications of woocommerce, representing different locations, just replace
woocommerce_before_shop_loop_item_title
woocommerce_single_product_summary
Woocommerce has multiple locations, which can be customized to add content, please refer to various location specificationslist page,Details page
Typography is controlled via CSS.
[/av_textblock]

