Woocommerce AI智慧動態優惠折扣
NT$259.98 原始價格:NT$259.98。NT$194.99目前價格:NT$194.99。
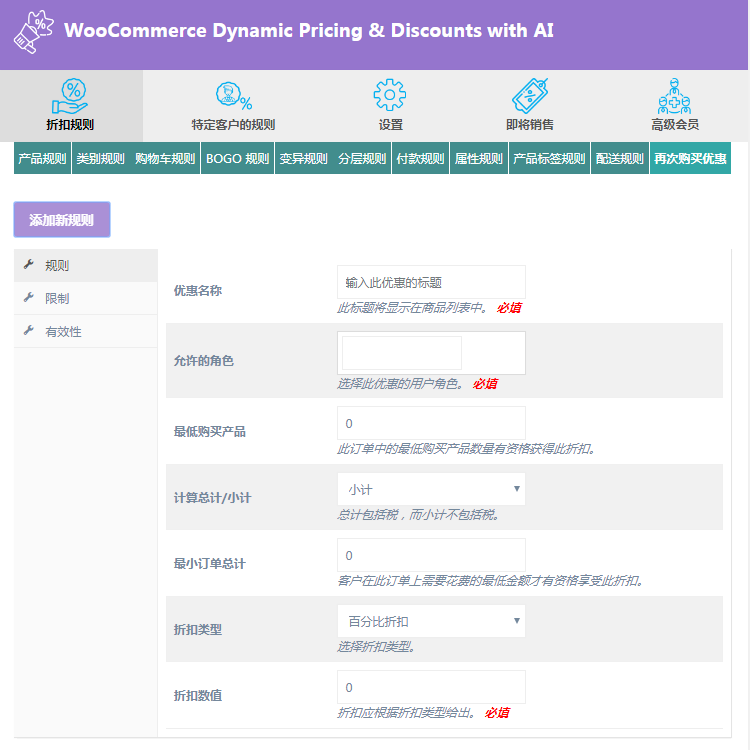
使用WooCommerce Dynamic Pricing & Discount With AI 折扣和定價 工具包非常簡單。只需創建不同折扣的條件和規則。然後後,啟用或禁用折扣的任何規則就可以了。
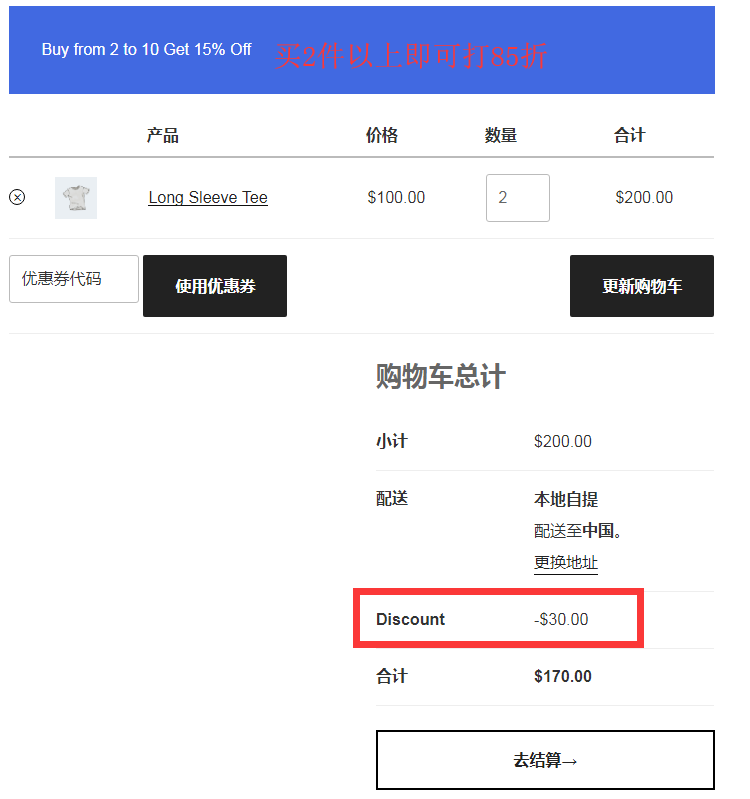
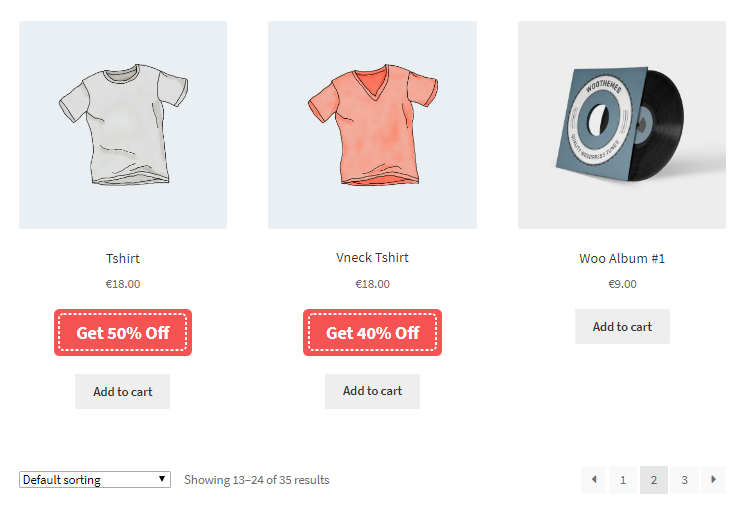
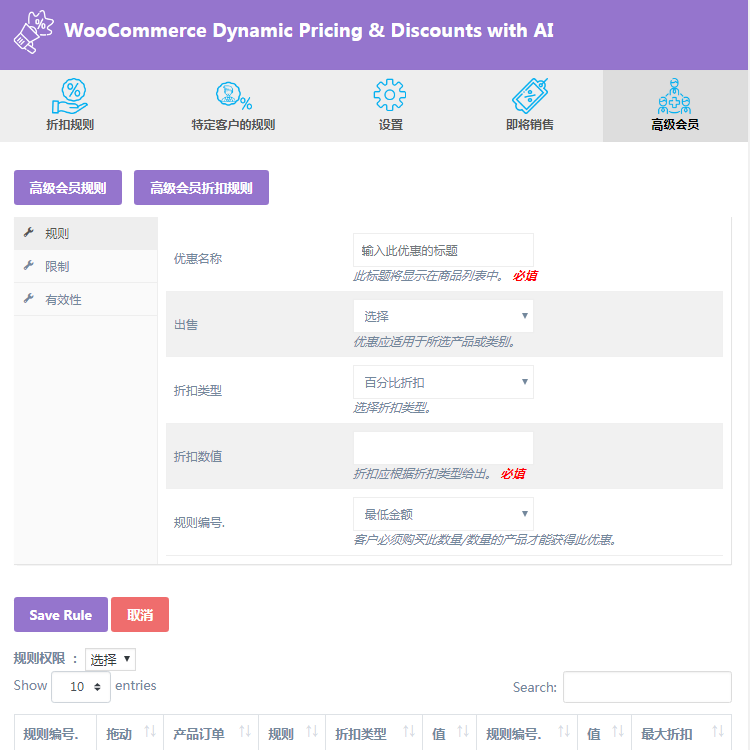
簡單來講,這個插件支持滿就減(滿幾件有折扣,滿幾元有折扣)、階梯折扣(買得越多,優惠越大)、買幾送幾、針對某個產品分類(標籤或者屬性)的優惠、二次購買有優惠、甚至可以針對你選擇某個付款方式,某個快遞都可以有不同優惠。 。等等,還有針對plus會員的優惠(買滿多少金額,數量,幾個訂單量),真是變態到極致了。
官方使用文檔:進入
官方價:16美元,本站提供持續新版本及漢化更新
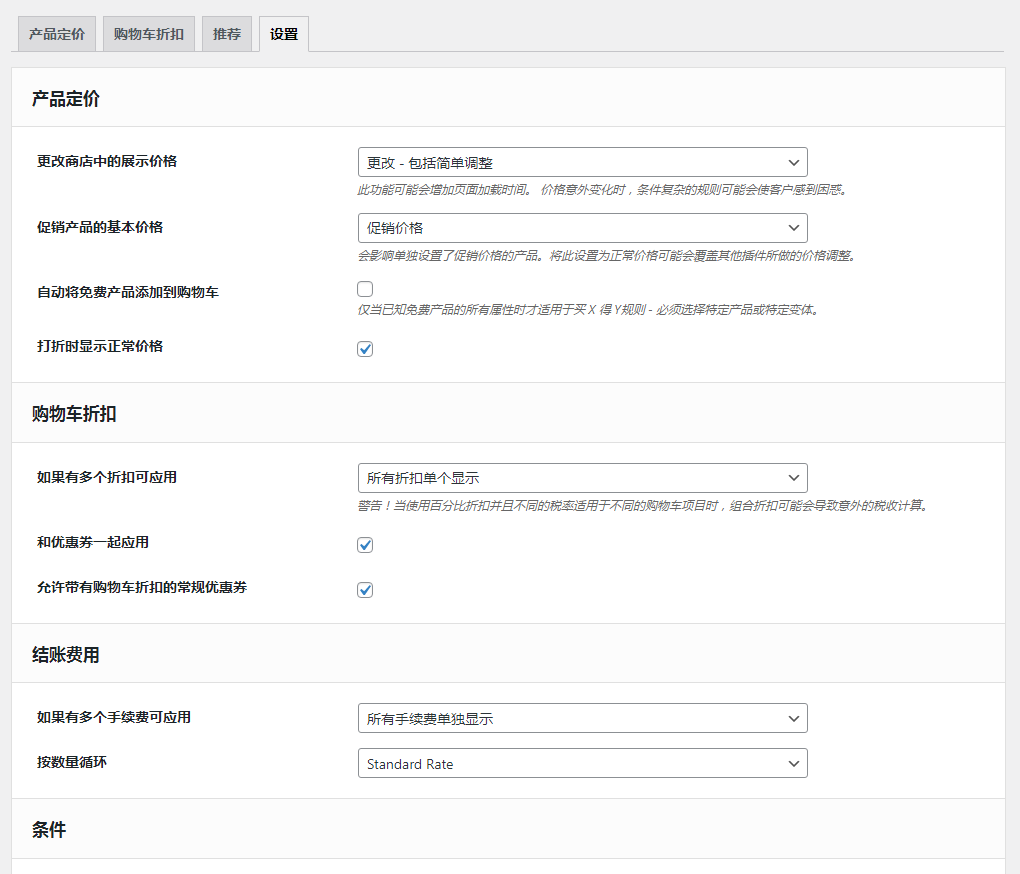
此插件附帶精心設計的定價和折扣工具包,可創建不同類型的折扣價格,為任何產品或類別添加優惠券。您可以使用此平台自定義 Woocommerce商店的定價結構,以引入一系列折扣,包括:
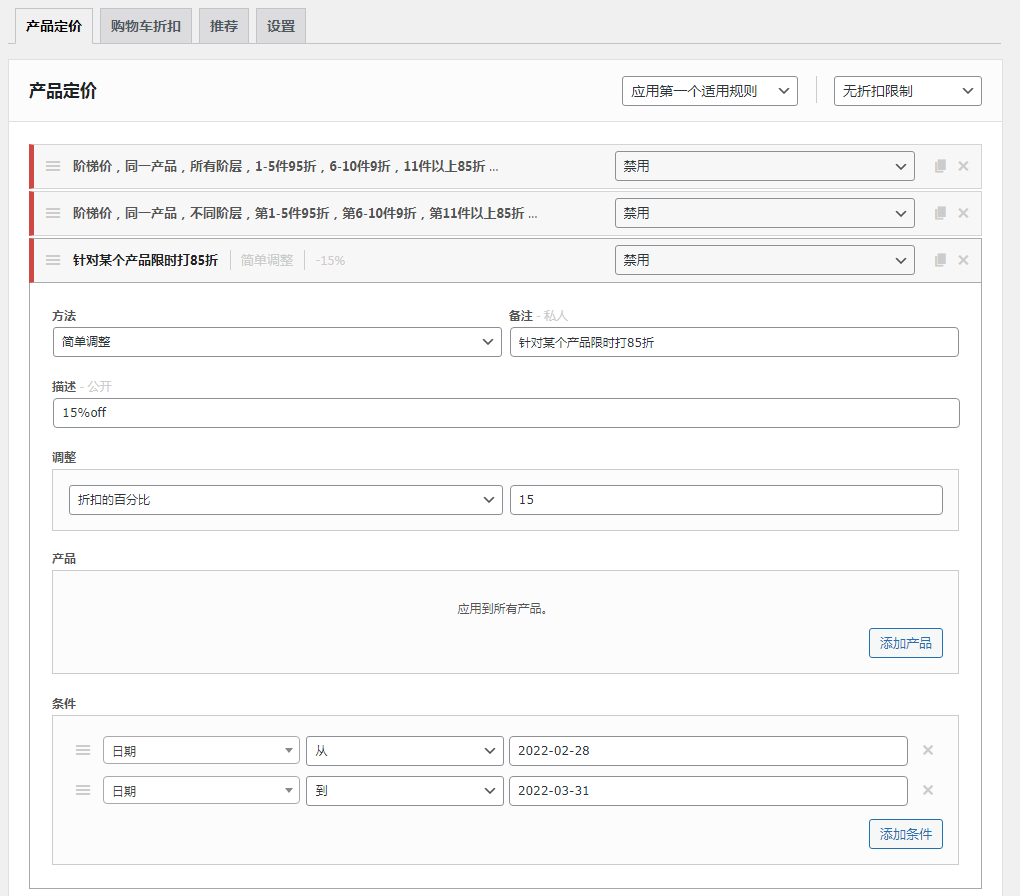
- 產品折扣
- 類別折扣
- 買一送一
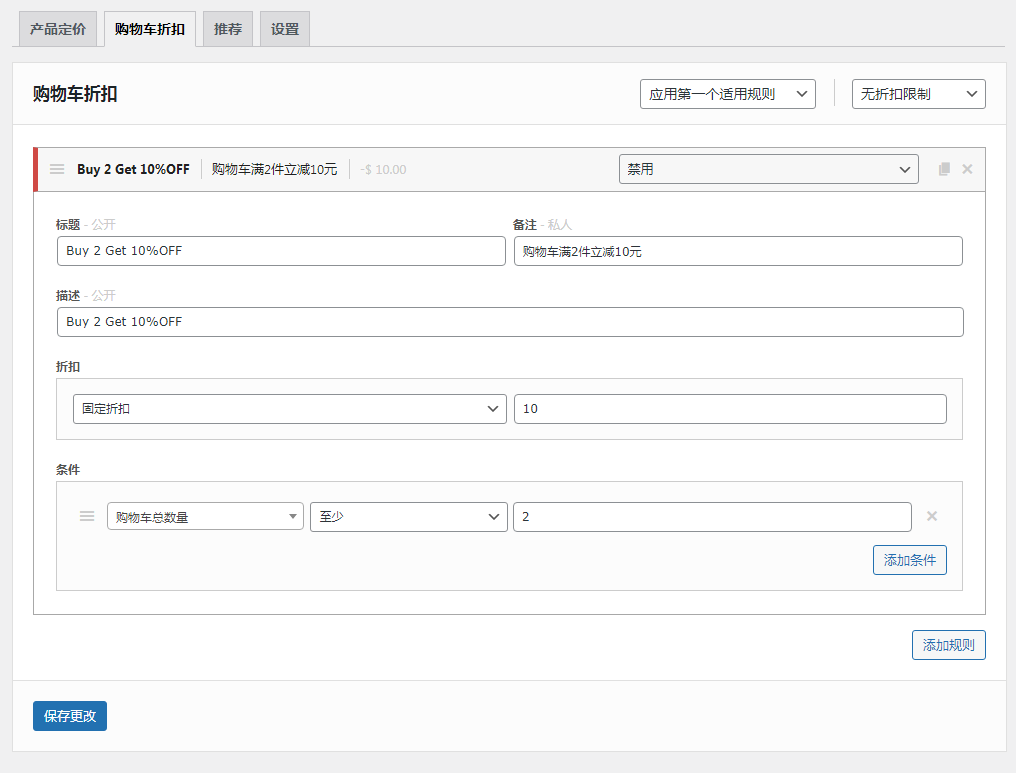
- 基於購物車的折扣
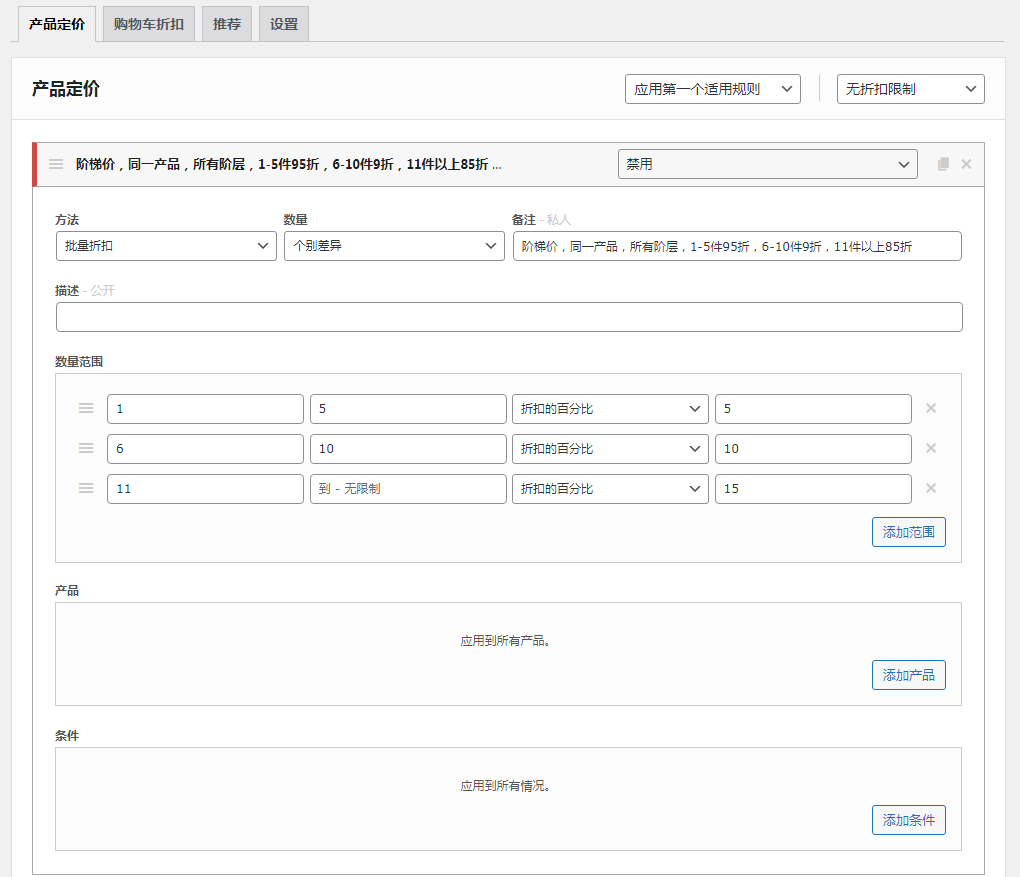
- 產品和類別的等級折扣
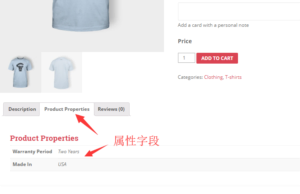
- 基於產品屬性的折扣
- 基於產品標籤的折扣
- 特定客戶的折扣
- 基於配送方式的折扣
- 基於付款方式的折扣
- 新品預告銷售



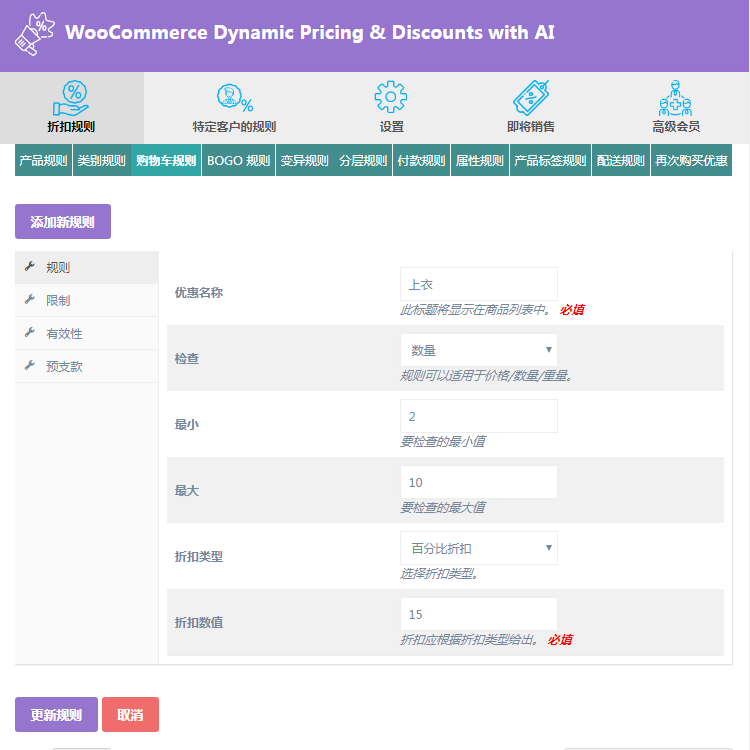
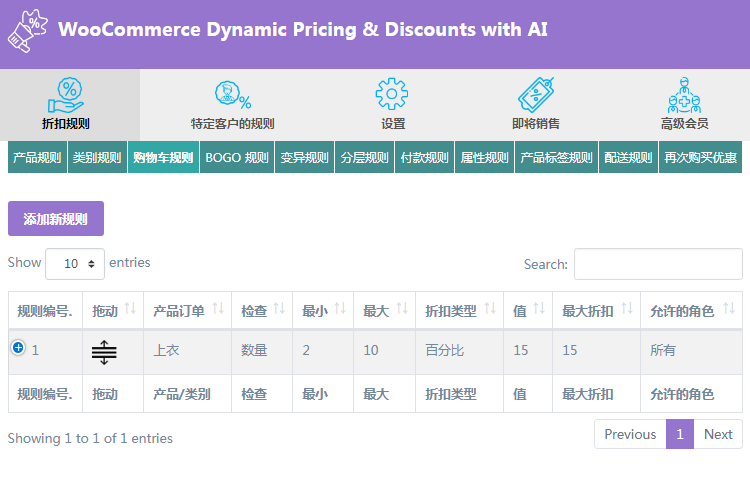
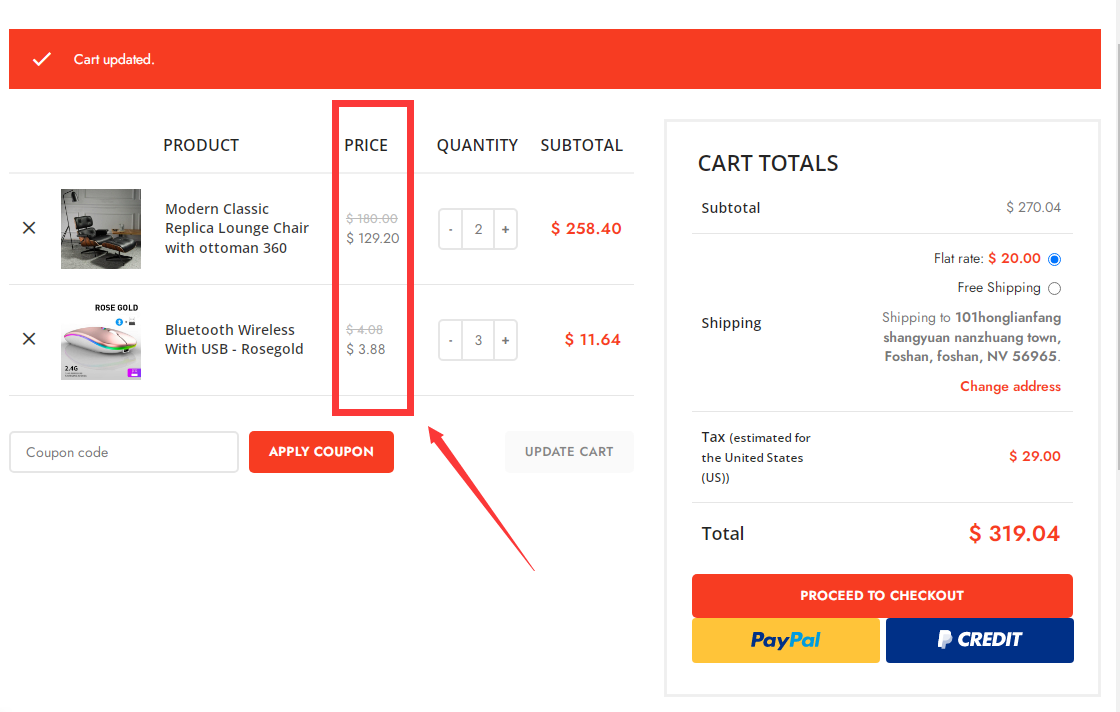
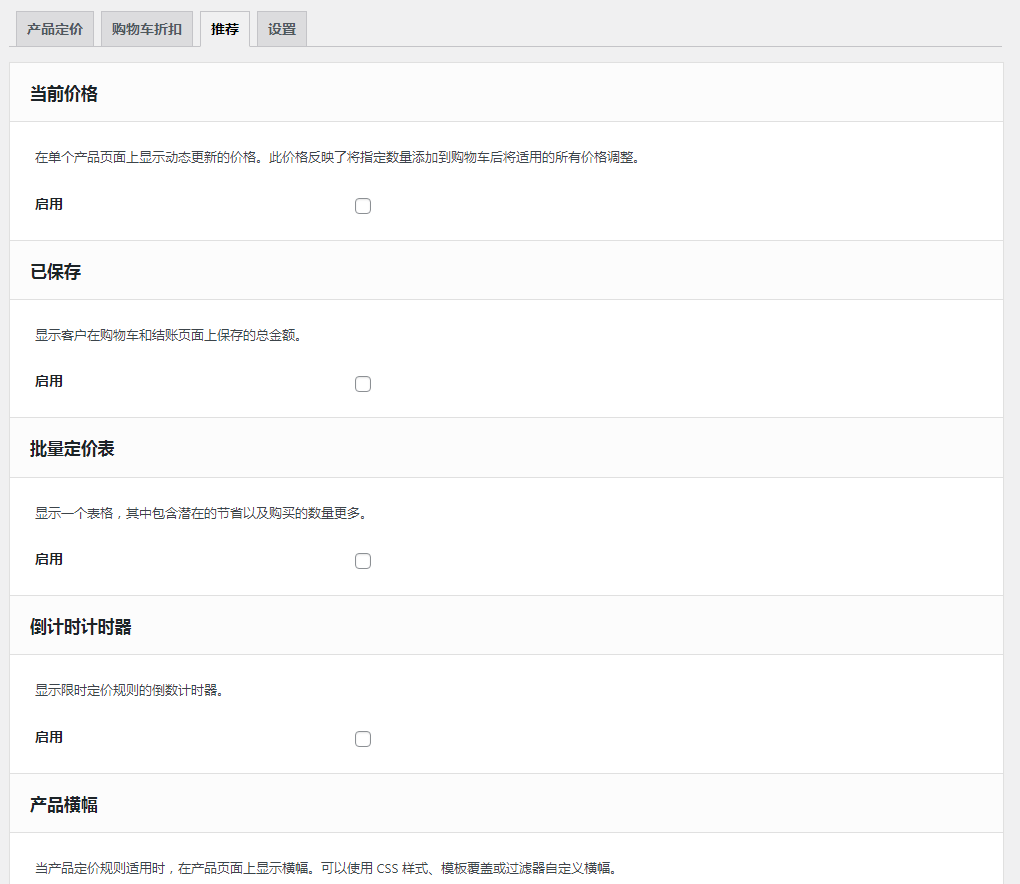
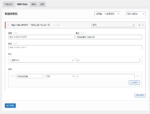
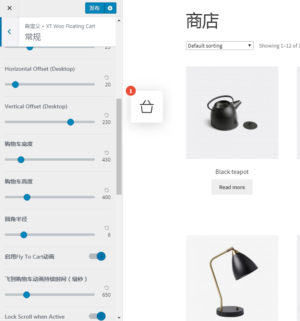
WooCommerce Dynamic Pricing & Discount With AI插件後台界面設置部分截圖




| Brand |
|---|
[vc_row][vc_column][woodmart_title align="left" style="underlined" color="alt" font_weight="600" tag="h3" woodmart_css_id="65b4d4720e891" title="主题/插件安装方法" responsive_spacing="eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NWI0ZDQ3MjBlODkxIiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGl0bGUiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ=="][woodmart_text_block woodmart_css_id="65b4d379dae71" woodmart_inline="no" responsive_spacing="eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NWI0ZDM3OWRhZTcxIiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19" parallax_scroll="no" wd_hide_on_desktop="no" wd_hide_on_tablet="no" wd_hide_on_mobile="no"]安裝方法一:
wordpress後台直接上傳(主題/外掛)zip包,安裝激活,
【主題安裝方法】外觀-主題-新增主題-上傳主題zip包
【外掛安裝方法】外掛-新增外掛-上傳外掛zip包
安裝方法二:
FTP上傳【主題】到網站根目錄/wp-content/theme/ 下面
FTP上传【插件】到网站根目录/wp-content/plugins/ 下面[/woodmart_text_block][woodmart_title align="left" style="underlined" color="alt" font_weight="600" tag="h3" woodmart_css_id="65b4d47b6291f" title="汉化文件使用方法" responsive_spacing="eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NWI0ZDQ3YjYyOTFmIiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGl0bGUiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ=="][woodmart_text_block woodmart_css_id="65b4d402d225e" woodmart_inline="no" responsive_spacing="eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NWI0ZDQwMmQyMjVlIiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19" parallax_scroll="no" wd_hide_on_desktop="no" wd_hide_on_tablet="no" wd_hide_on_mobile="no"]預設的漢化文件已經包含在主題/外掛檔案包裡面,如有獨立的漢化文件,再用以下方法上傳
FTP上傳【主題漢化檔案】到網站根目錄/wp-content/languages/themes 下面
FTP上传【插件汉化文件】到网站根目录/wp-content/languages/plugins 下面[/woodmart_text_block][/vc_column][/vc_row]































商品評價
目前沒有評價。