重要提示,此產品為漢化島正版採購後進行的漢化翻譯,更新源安全穩定,國外的WordPress 產品均為每年付費訂閱形式,且有域名數量限制,在將來條件許可的情況下,我們會採購無限制許可證。
- 已去除域名和功能限制,無需key 即為全功能版,可用於多個網站;
- 漢化島會每年續費訂閱原版產品包,而您只需要購買一次並在本站獲取永久升級版本;
- 若只要中文語言包也是以上原價,請勿二次諮詢;


目前最新版本:Woocommerce notification 1.5.6
語言:English + 簡體中文+ 繁體中文
$ 8
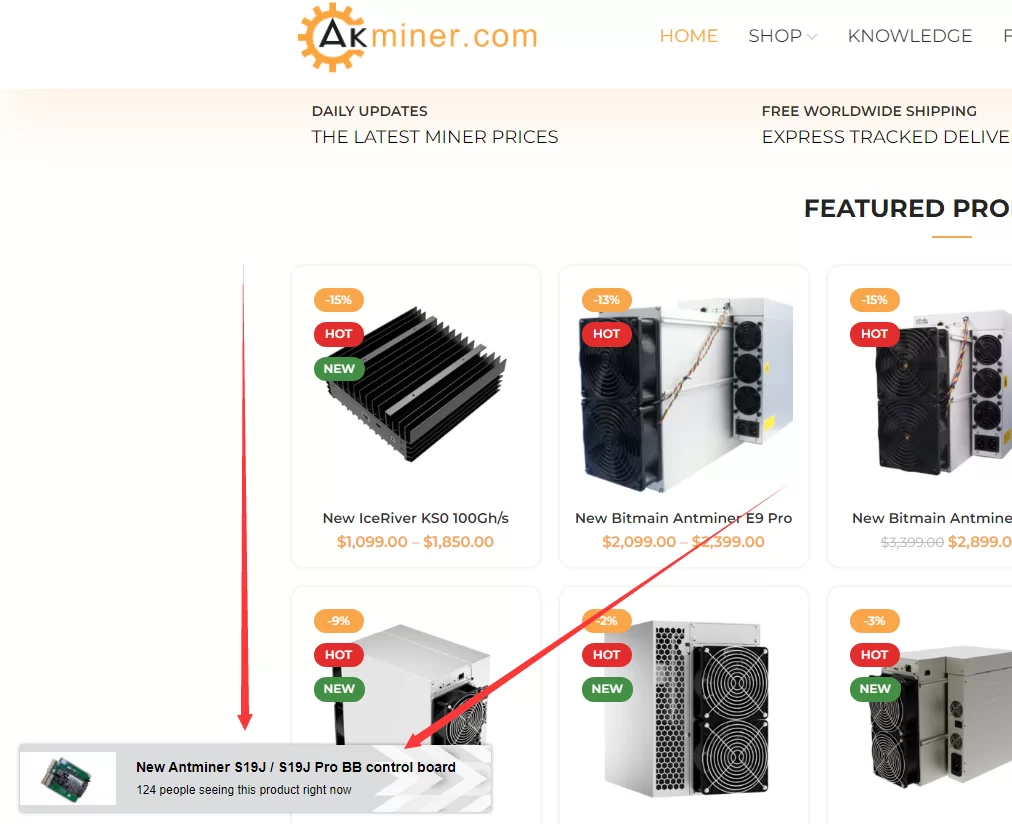
Woocommerce notification 將最近的訂單顯示在商店中,也可以隨機彈出虛擬訂單通知。讓訪客看起來這是一個繁忙的在線商店,並向潛在客戶展示其他人正在購買您同樣的產品。這樣可以促進更多的銷售。
官方Demo:進入
官方價:30美元,本站提供持續新版本及漢化更新
目錄
Toggle





該插件從WooCommerce 最近的訂單中獲取信息以顯示在彈出通知上。
此功能允許在彈出通知上顯示虛假訂單的信息。這有助於創建許多人感興趣的有關繁忙產品的虛假信息。
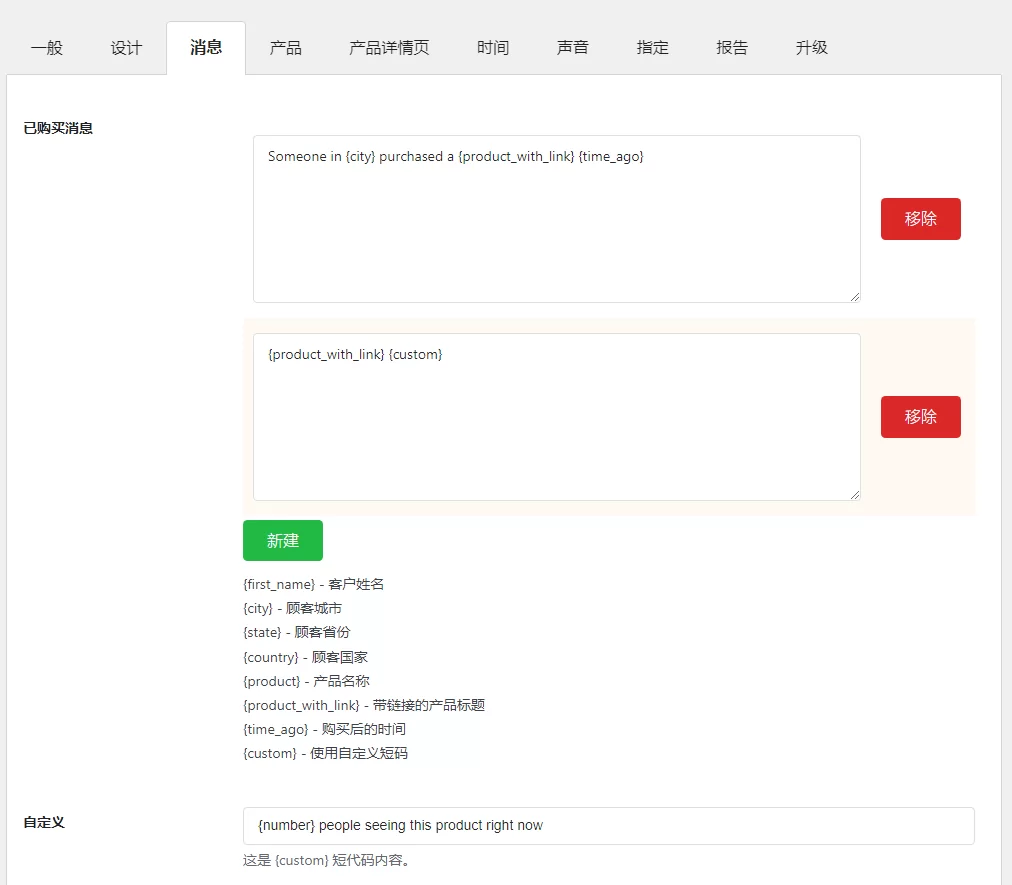
您可以根據需要添加和配置任意數量的WooCommerce 通知消息。每條消息將顯示在不同的單個彈出窗口中。
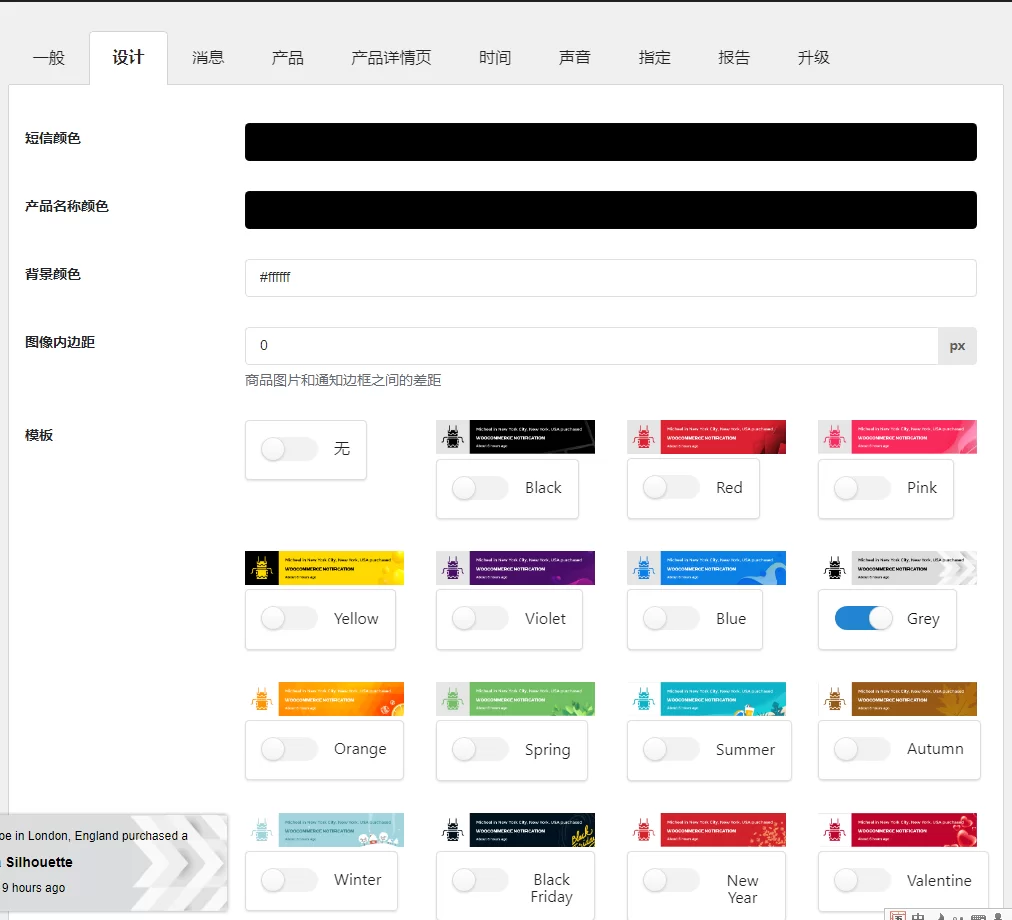
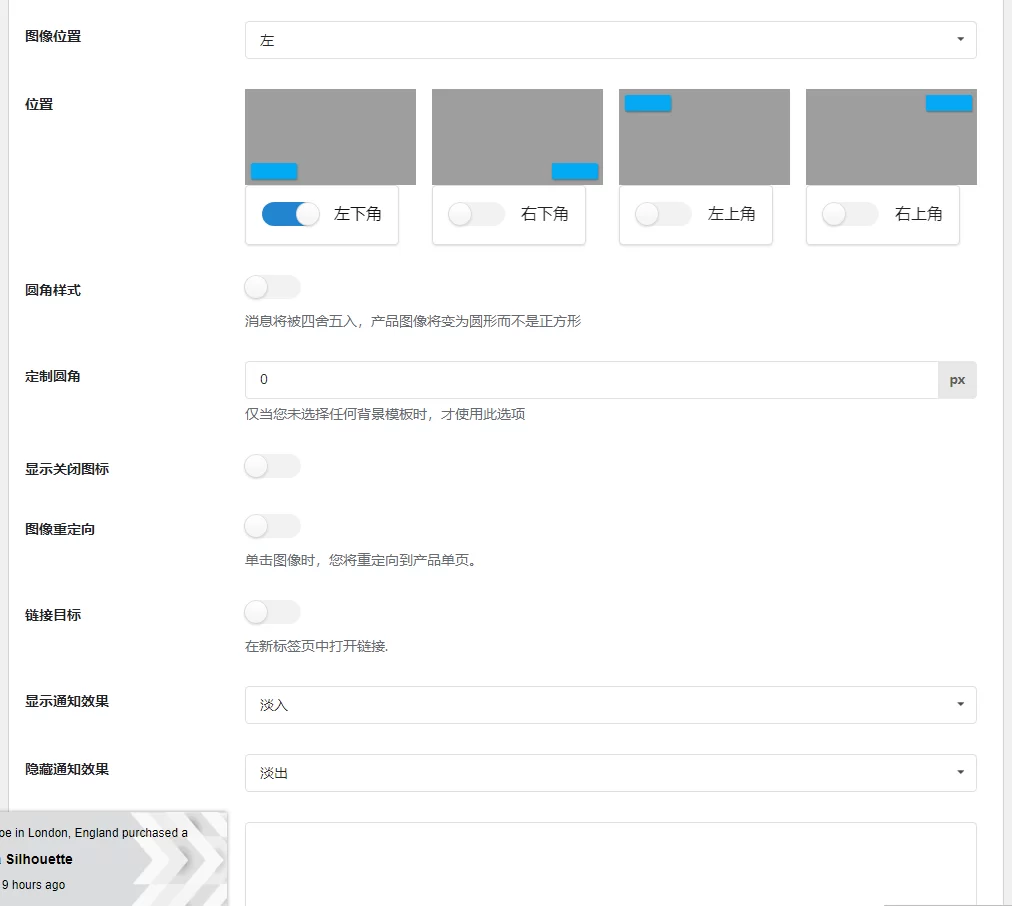
{first_name}– 客戶的名字{city}– 客戶的城市{state}– 客戶的州{country}– 客戶的國家/地區–{product} 產品標題{product_with_link}– 帶有單個產品頁面鏈接的產品標題{time_ago}– 購買後的時間{custom}– 使用自定義短代碼{number}WooCommer 通知插件提供了各種選項來幫助您根據需要設計通知彈出窗口。
當通知出現時,將會播放聲音,這有助於通知脫穎而出並吸引註意力。您還可以在列表中選擇聲音。
安裝方法一:
wordpress後台直接上傳(主題/外掛)zip包,安裝激活,
【主題安裝方法】外觀-主題-新增主題-上傳主題zip包
【外掛安裝方法】外掛-新增外掛-上傳外掛zip包
安裝方法二:
FTP上傳【主題】到網站根目錄/wp-content/theme/ 下面
FTP上傳【外掛】到網站根目錄/wp-content/plugins/ 下面
預設的漢化文件已經包含在主題/外掛檔案包裡面,如有獨立的漢化文件,再用以下方法上傳
FTP上傳【主題漢化檔案】到網站根目錄/wp-content/languages/themes 下面
FTP上傳【插件漢化檔案】到網站根目錄/wp-content/languages/plugins 下面
 Gravity Forms高級表單
Gravity Forms高級表單
 woocommerce不同國家顯示不同價格
woocommerce不同國家顯示不同價格
 Wordpress驗證碼
Wordpress驗證碼
 WooCommerce自動SKU 產生器
WooCommerce自動SKU 產生器
 Wordpress Avada主題
Wordpress Avada主題
 產品評論採集導入
產品評論採集導入
 WooCommerce 高級批量編輯產品、價格和屬性
WooCommerce 高級批量編輯產品、價格和屬性
 Wordpress WooCommerce積分會員折扣獎勵插件
Wordpress WooCommerce積分會員折扣獎勵插件
 WPBakery 終極內容排版
WPBakery 終極內容排版
重要提示,此產品為漢化島正版採購後進行的漢化翻譯,更新源安全穩定,國外的WordPress 產品均為每年付費訂閱形式,且有域名數量限制,在將來條件許可的情況下,我們會採購無限制許可證。
漢化島所發布的一切視頻、資源、軟件或其他內容的文章文章僅限用於學習和研究目的;不得將上述內容用於商業或者非法用途,否則,一切後果請用戶自負。
本站信息來自網絡,版權爭議與本站無關。您必須在下載後的24個小時之內,從您的電腦中徹底刪除上述內容。
如果您喜歡該內容,請支持正版內容,購買註冊,得到更好的正版服務。如有侵權請郵件hacken2015@gmail.com與我們聯繫處理。
LIN (已購買) –
Nice…
加之五 (已購買) –
果然是精品,B2C商店好功能。
luoki (已購買) –
Awesome, essential for the store feature.