woocommerce 增加SKU顯示在產品標題前面

[av_textblock size=” font_color=” color=” av-medium-font-size=” av-small-font-size=” av-mini-font-size=” av_uid='av-k4cbmu4o' id=” custom_class=” admin_preview_bg=”]
woocommerce外貿建站,有大量的產品,需要在標題上顯示SKU型號,效果如下,可以使用如下代碼
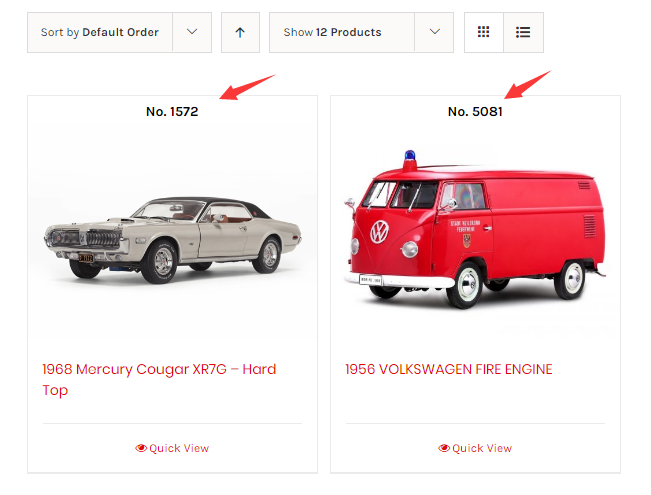
在產品列表頁面的顯示位置:

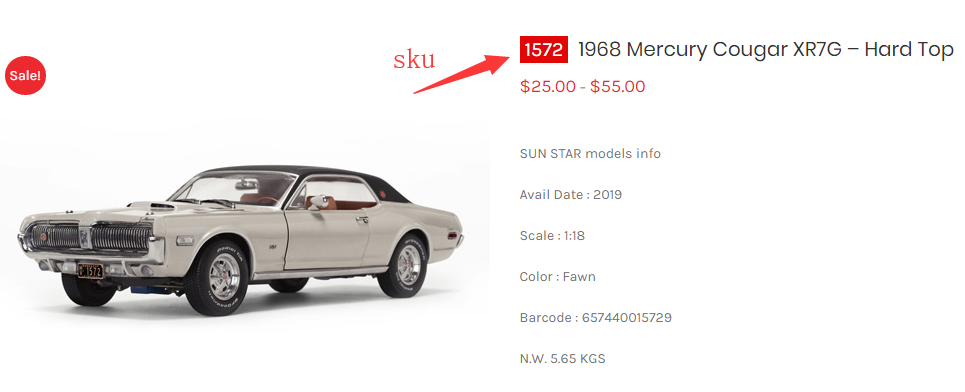
在產品詳情頁面的標題前顯示位置

[/av_textblock]
[av_one_full first min_height=” vertical_alignment='av-align-top' space=” margin='0px' margin_sync='true' row_boxshadow_color=” row_boxshadow_width='10' link=” linktarget=” link_hover=” title_attr=” alt_attr=” padding='3%' padding_sync='true' highlight_size='1.1′ border=” border_color=” radius='0px' radius_sync='true' column_boxshadow_color=” column_boxshadow_width='10' background='bg_color' background_color='#f9f9f9′ background_gradient_color1=” background_gradient_color2=” background_gradient_direction='vertical' src=” attachment=” attachment_size=” background_position='top left' background_repeat='no-repeat' animation=” mobile_breaking=” mobile_display=” av_uid='av-k4cby306′ id=” custom_class=”]
[av_codeblock wrapper_element=” wrapper_element_attributes=” codeblock_type='snippet' deactivate_shortcode='aviaTBdeactivate_shortcode' av_uid='av-k4cbq3ju' alb_description=” id=” custom_class=”]
add_action( 'woocommerce_before_shop_loop_item_title', 'custom_before_title' , 10 ); /* 位置- 顯示在產品列表頁面產品圖片前*/
add_action( 'woocommerce_single_product_summary', 'custom_before_title' , 5 ); /*位置- 顯示在產品詳情頁面標題前*/
function custom_before_title() {
global $product;
if ( $product->get_sku() ) {
echo 'NO. ' . $product->get_sku() . '‘;
}
}
[/av_codeblock]
[/av_one_full]
[av_textblock size=” font_color=” color=” av-medium-font-size=” av-small-font-size=” av-mini-font-size=” av_uid='av-k4cbz7bj' id=” custom_class=” admin_preview_bg=”]
以下是woocommerce的開發規範,代表的不同的位置,替換即可
woocommerce_before_shop_loop_item_title
woocommerce_single_product_summary
Woocommerce有多個位置,可自定義添加內容,各種位置規範請參考列表頁面、詳情頁面
排版樣式通過CSS控制。
[/av_textblock]

