重要提示,此產品為漢化島正版採購後進行的漢化翻譯,更新源安全穩定,國外的WordPress 產品均為每年付費訂閱形式,且有域名數量限制,在將來條件許可的情況下,我們會採購無限制許可證。
- 已去除域名和功能限制,無需key 即為全功能版,可用於多個網站;
- 漢化島會每年續費訂閱原版產品包,而您只需要購買一次並在本站獲取永久升級版本;
- 若只要中文語言包也是以上原價,請勿二次諮詢;


目前最新版本:Sales Countdown Timer for WooCommerce 1.1.2
語言:English + 簡體中文+ 繁體中文
$ 8 原價:$ 8。$ 5目前價格:$ 5。
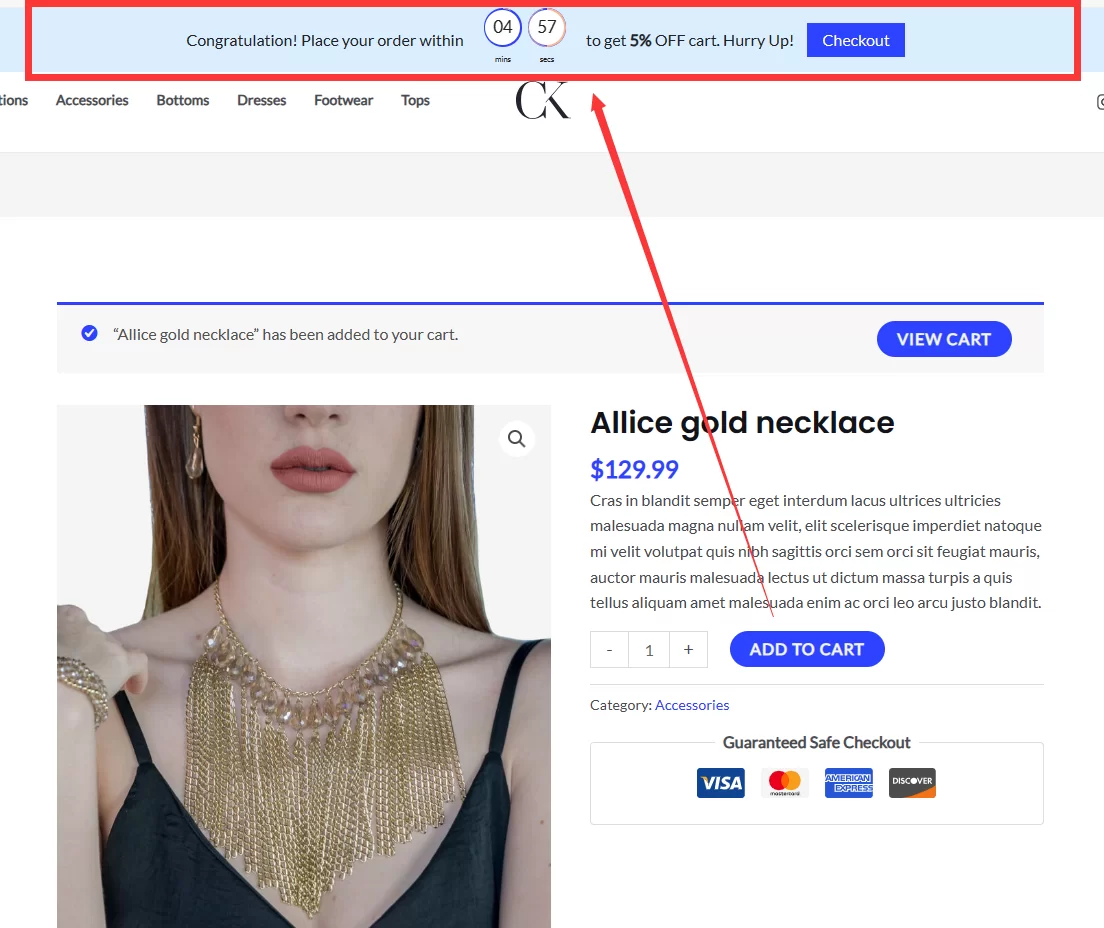
WooCommerce 倒數計時器有助於激勵客戶購買。許多店主在銷售活動和促銷活動中使用WooCommerce 倒數計時器來促進銷售、提高流量和收入。支援加入購物車後,觸發倒數優惠,催促用戶盡快付款,支援產品詳情頁面,產品清單頁面,你也可以在任何地方插入倒數簡碼。
官方Demo:進入
官方價:20美元,本站提供持續新版本及漢化更新
目錄
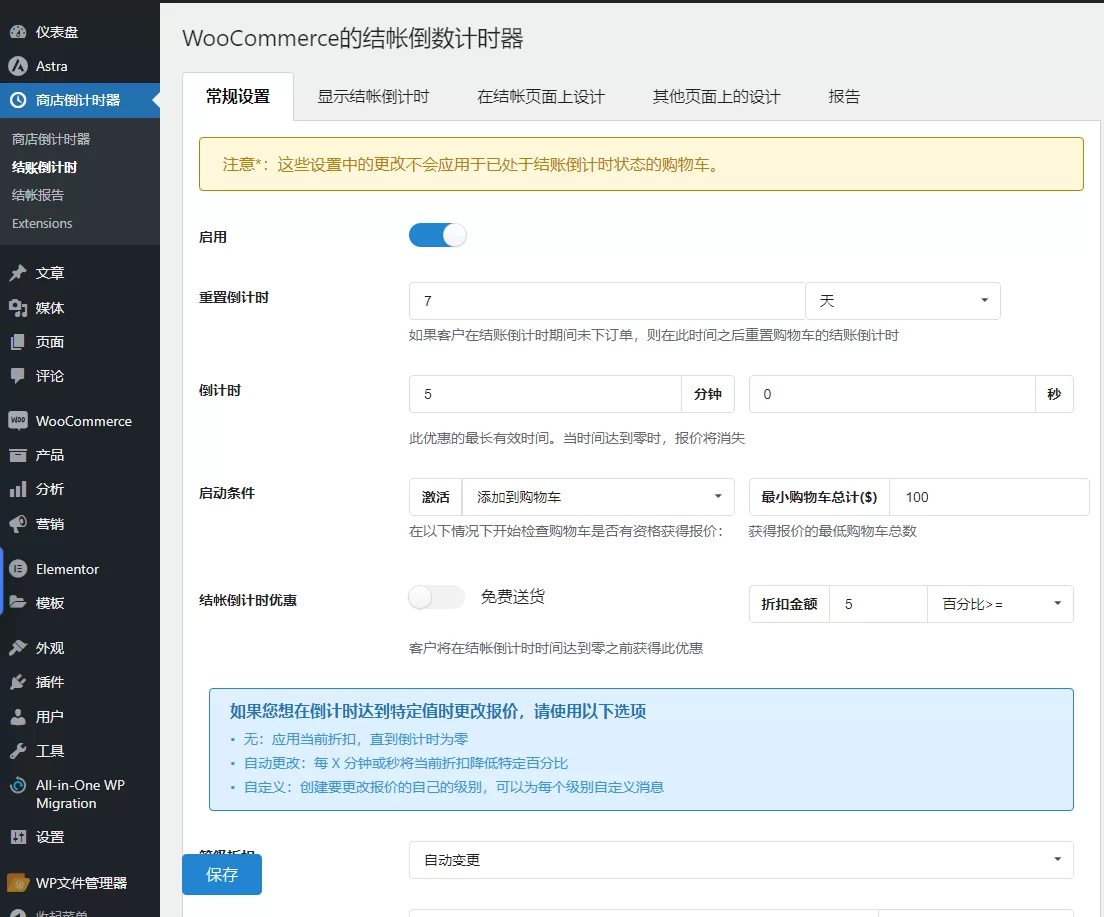
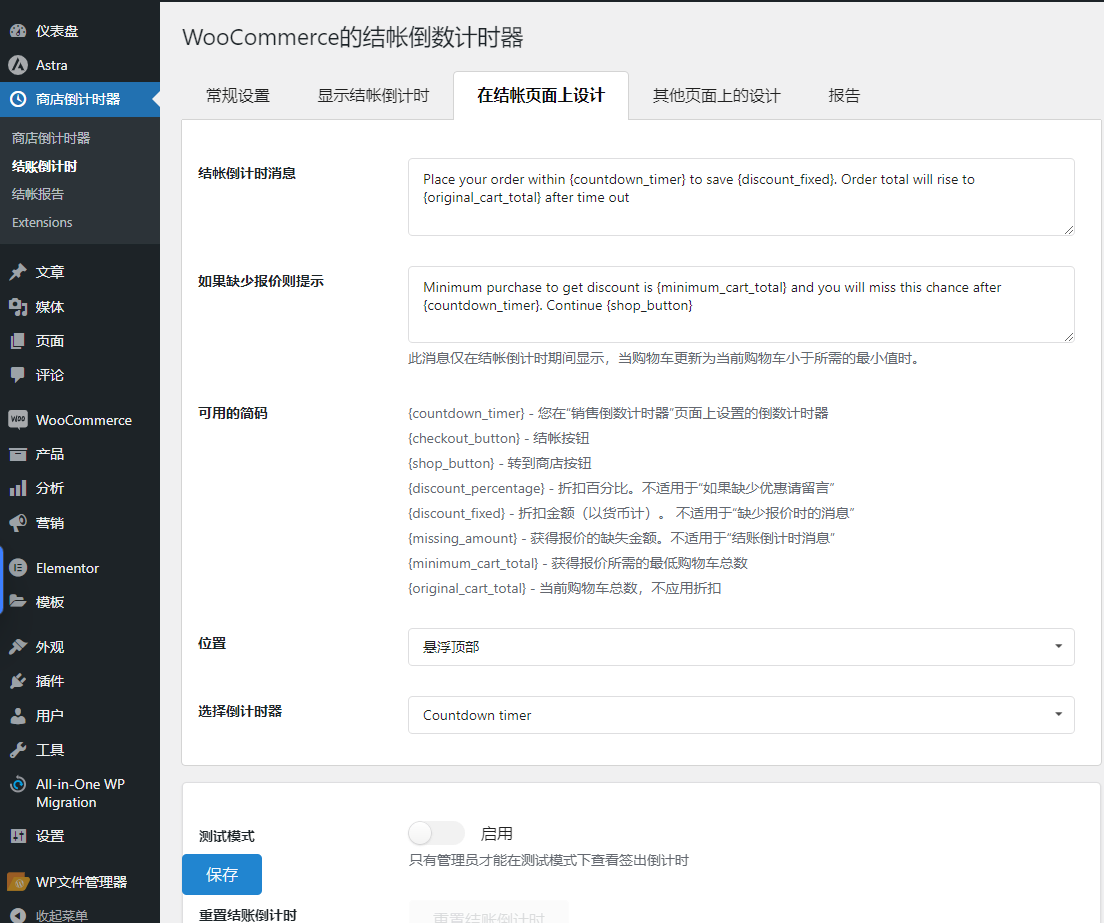
Toggle可以設定觸發條件,加購物車,或進到結帳頁面等。

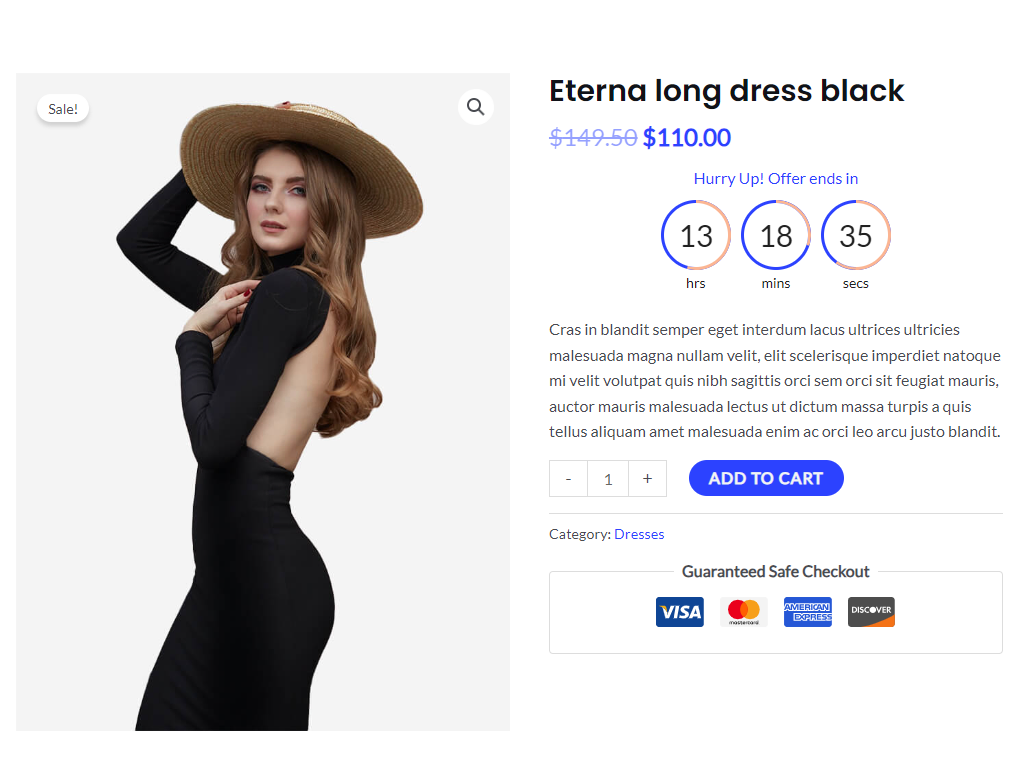
產品詳情頁面倒數計時

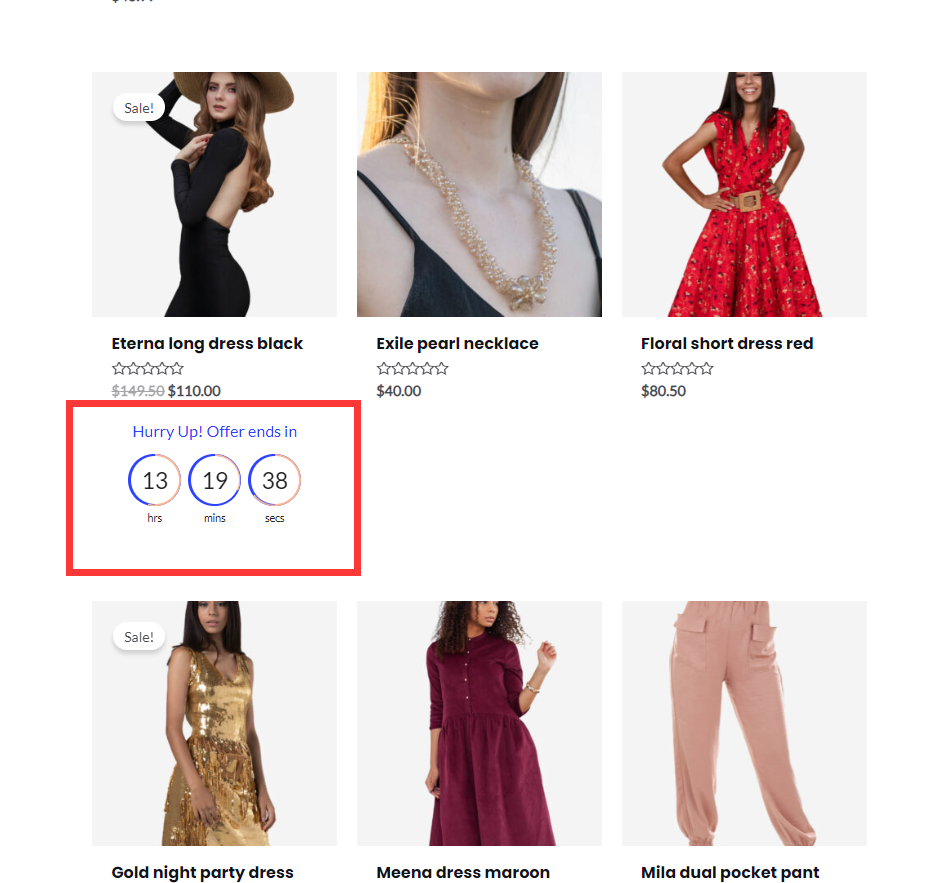
產品清單倒數計時

產品詳情頁設定






該外掛程式在單一產品頁面和WooCommerce 商店頁面上顯示銷售倒數計時器。時鐘將在銷售結束或剩餘銷售產品數量時通知客戶。在WooCommerce 產品詳情頁面中,您可以選擇銷售倒數計時器設定並安排銷售活動。
該插件整合了一個進度條,顯示有多少產品可用於促銷活動、已售出多少產品以及還剩多少產品。
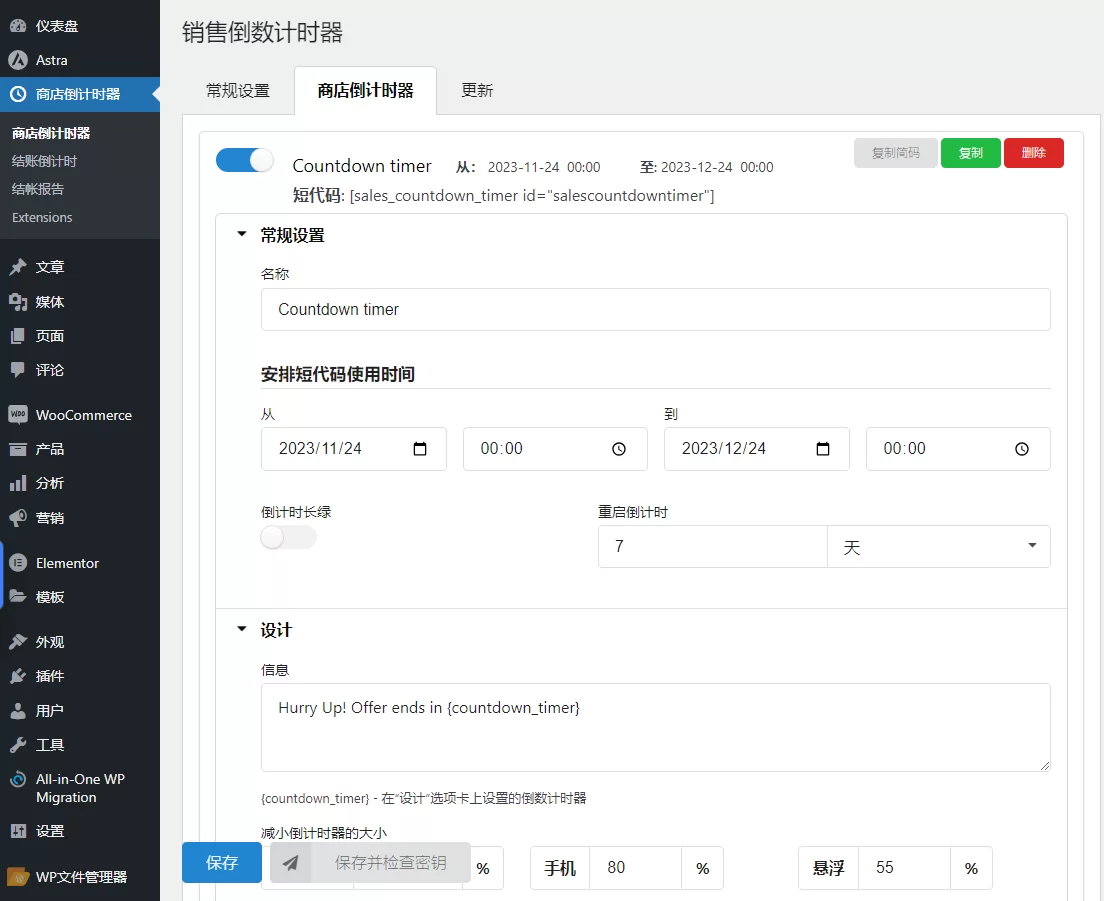
該插件不需要WooCommerce 即可運作。您可以使用簡碼在任何地方顯示倒數時鐘。倒數計時器短代碼的設定與WooCommerce 倒數計時器類似,不同之處在於WooCommerce 倒數計時器顯示WooCommerce 銷售時間,而倒數計時器短代碼顯示您選擇的時間。您可以在此處了解如何使用簡碼建立銷售倒數計時器
該外掛程式可讓您根據需要設定任意數量的倒數計時器設定檔。每個設定檔都是完全獨立的銷售倒數計時器。對於每個配置文件,您可以設定完整的設置,包括常規設置、設計設置。
請隨意設計適合您前端的銷售倒數計時器。
安裝方法一:
wordpress後台直接上傳(主題/外掛)zip包,安裝激活,
【主題安裝方法】外觀-主題-新增主題-上傳主題zip包
【外掛安裝方法】外掛-新增外掛-上傳外掛zip包
安裝方法二:
FTP上傳【主題】到網站根目錄/wp-content/theme/ 下面
FTP上傳【外掛】到網站根目錄/wp-content/plugins/ 下面
預設的漢化文件已經包含在主題/外掛檔案包裡面,如有獨立的漢化文件,再用以下方法上傳
FTP上傳【主題漢化檔案】到網站根目錄/wp-content/languages/themes 下面
FTP上傳【插件漢化檔案】到網站根目錄/wp-content/languages/plugins 下面
 Gravity Forms高級表單
Gravity Forms高級表單
 woocommerce不同國家顯示不同價格
woocommerce不同國家顯示不同價格
 Wordpress驗證碼
Wordpress驗證碼
 WooCommerce自動SKU 產生器
WooCommerce自動SKU 產生器
 Wordpress Avada主題
Wordpress Avada主題
 產品評論採集導入
產品評論採集導入
 WooCommerce 高級批量編輯產品、價格和屬性
WooCommerce 高級批量編輯產品、價格和屬性
 Wordpress WooCommerce積分會員折扣獎勵插件
Wordpress WooCommerce積分會員折扣獎勵插件
 WPBakery 終極內容排版
WPBakery 終極內容排版
重要提示,此產品為漢化島正版採購後進行的漢化翻譯,更新源安全穩定,國外的WordPress 產品均為每年付費訂閱形式,且有域名數量限制,在將來條件許可的情況下,我們會採購無限制許可證。
漢化島所發布的一切視頻、資源、軟件或其他內容的文章文章僅限用於學習和研究目的;不得將上述內容用於商業或者非法用途,否則,一切後果請用戶自負。
本站信息來自網絡,版權爭議與本站無關。您必須在下載後的24個小時之內,從您的電腦中徹底刪除上述內容。
如果您喜歡該內容,請支持正版內容,購買註冊,得到更好的正版服務。如有侵權請郵件hacken2015@gmail.com與我們聯繫處理。
星際風 (已購買) –
中文很好,看明白功能了。
海風 (已購買) –
沒想到這個好用,頂一個。
Dream (已購買) –
功能很棒,正常的