重要提示,此产品为汉化岛正版采购后进行的汉化翻译,更新源安全稳定,国外的 WordPress 产品均为每年付费订阅形式,且有域名数量限制,在将来条件许可的情况下,我们会采购无限制许可证。
- 已去除域名和功能限制,无需 key 即为全功能版,可用于多个网站;
- 汉化岛会每年续费订阅原版产品包,而您只需要购买一次并在本站获取永久升级版本;
- 若只要中文语言包也是以上原价,请勿二次咨询;


当前最新版本:Woocommerce notification 1.5.6
语言:English + 简体中文 + 繁體中文
$ 8
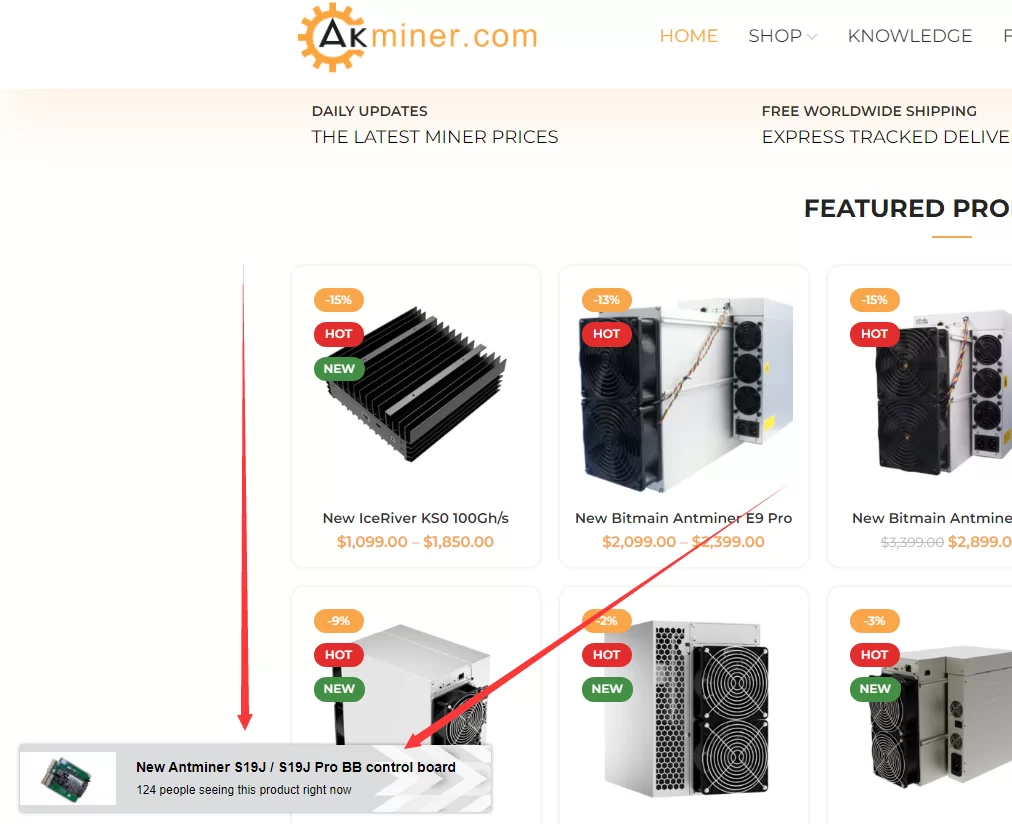
Woocommerce notification 将最近的订单显示在商店中,也可以随机弹出虚拟订单通知。让访客看起来这是一个繁忙的在线商店,并向潜在客户展示其他人正在购买您同样的产品。这样可以促进更多的销售。
官方Demo:进入
官方价:30美元,本站提供持续新版本及汉化更新
目录
Toggle





该插件从 WooCommerce 最近的订单中获取信息以显示在弹出通知上。
此功能允许在弹出通知上显示虚假订单的信息。这有助于创建许多人感兴趣的有关繁忙产品的虚假信息。
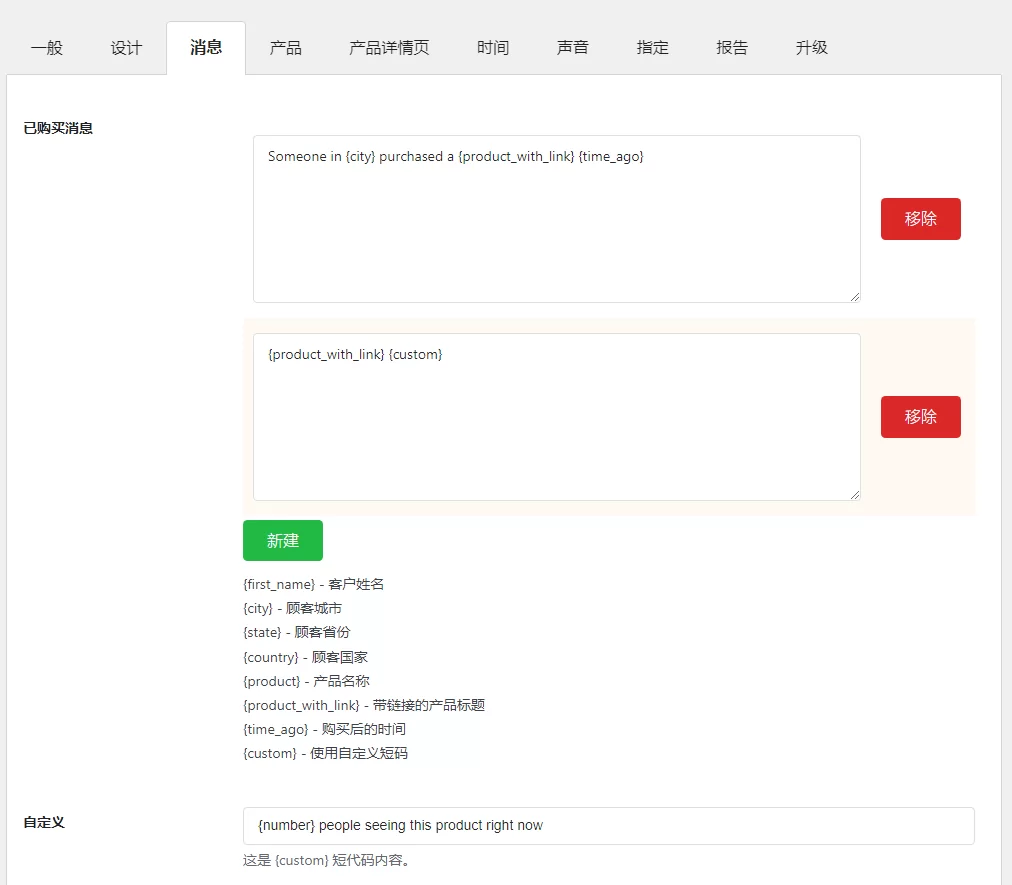
您可以根据需要添加和配置任意数量的 WooCommerce 通知消息。每条消息将显示在不同的单个弹出窗口中。
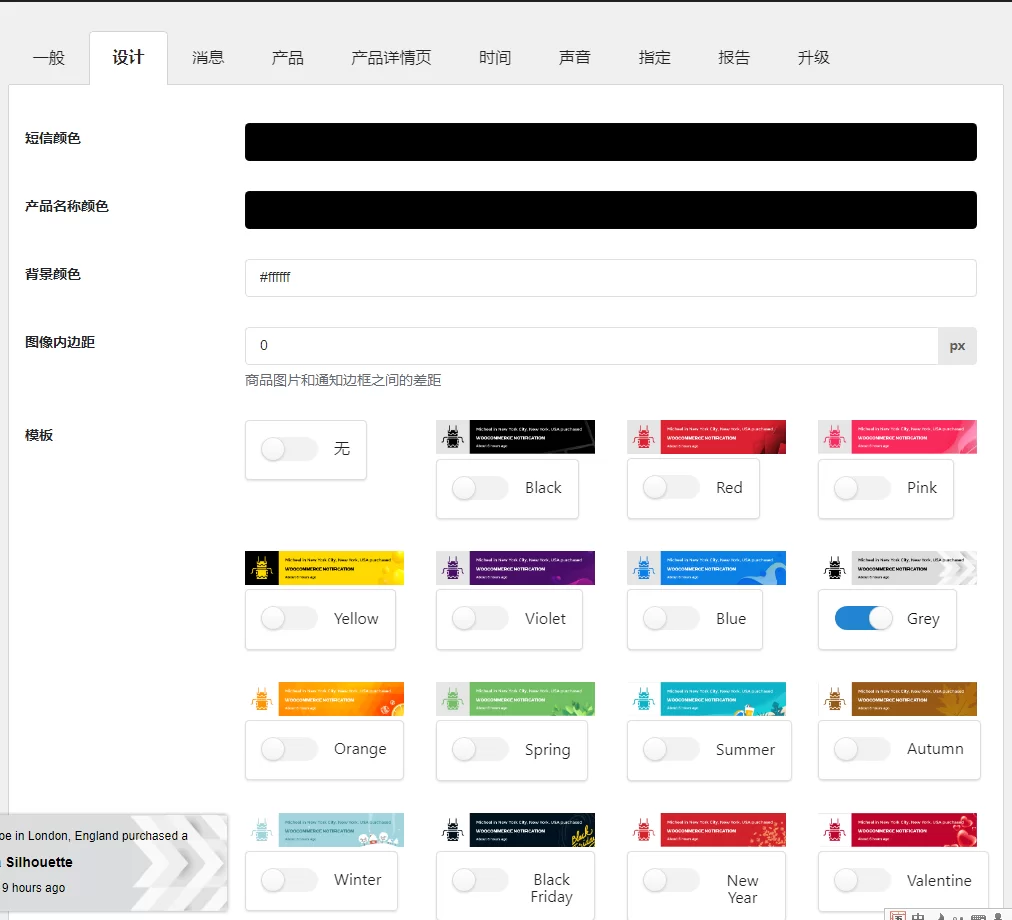
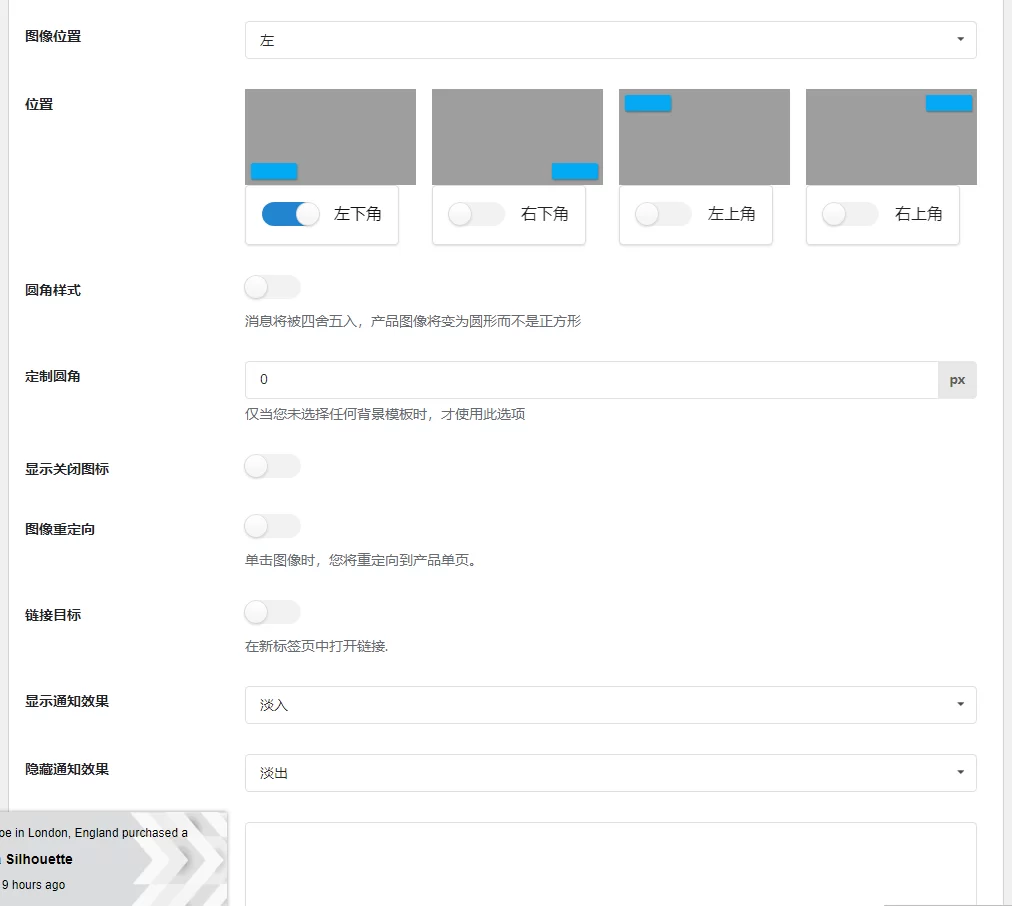
{first_name}– 客户的名字{city}– 客户的城市{state}– 客户的州{country}– 客户的国家/地区–{product} 产品标题{product_with_link}– 带有单个产品页面链接的产品标题{time_ago}– 购买后的时间{custom}– 使用自定义短代码{number}WooCommer 通知插件提供了各种选项来帮助您根据需要设计通知弹出窗口。
当通知出现时,将会播放声音,这有助于通知脱颖而出并吸引注意力。您还可以在列表中选择声音。
安装方法一:
wordpress后台直接上传(主题/插件)zip包,安装激活,
【主题安装方法】外观-主题-添加新主题-上传主题zip包
【插件安装方法】插件-添加新插件-上传插件zip包
安装方法二:
FTP上传【主题】到网站根目录/wp-content/theme/ 下面
FTP上传【插件】到网站根目录/wp-content/plugins/ 下面
默认的汉化文件已经包含在主题/插件文件包里面,如有独立的汉化文件,再用以下方法上传
FTP上传【主题汉化文件】到网站根目录/wp-content/languages/themes 下面
FTP上传【插件汉化文件】到网站根目录/wp-content/languages/plugins 下面
 Gravity Forms高级表单
Gravity Forms高级表单
 woocommerce不同国家显示不同价格
woocommerce不同国家显示不同价格
 Wordpress验证码
Wordpress验证码
 WooCommerce自动 SKU 生成器
WooCommerce自动 SKU 生成器
 Wordpress Avada主题
Wordpress Avada主题
 产品评论采集导入
产品评论采集导入
 WooCommerce 高级批量编辑产品、价格和属性
WooCommerce 高级批量编辑产品、价格和属性
 Wordpress WooCommerce积分会员折扣奖励插件
Wordpress WooCommerce积分会员折扣奖励插件
 WPBakery 终极内容排版
WPBakery 终极内容排版
重要提示,此产品为汉化岛正版采购后进行的汉化翻译,更新源安全稳定,国外的 WordPress 产品均为每年付费订阅形式,且有域名数量限制,在将来条件许可的情况下,我们会采购无限制许可证。
汉化岛所发布的一切视频、资源、软件或其他内容的文章文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。
如果您喜欢该内容,请支持正版内容,购买注册,得到更好的正版服务。如有侵权请邮件hacken2015@gmail.com与我们联系处理。
LIN (验证用户) –
Nice…
加之五 (验证用户) –
果然是精品,B2C商店好功能。
luoki (验证用户) –
Awesome, essential for the store feature.