重要提示,此产品为汉化岛正版采购后进行的汉化翻译,更新源安全稳定,国外的 WordPress 产品均为每年付费订阅形式,且有域名数量限制,在将来条件许可的情况下,我们会采购无限制许可证。
- 已去除域名和功能限制,无需 key 即为全功能版,可用于多个网站;
- 汉化岛会每年续费订阅原版产品包,而您只需要购买一次并在本站获取永久升级版本;
- 若只要中文语言包也是以上原价,请勿二次咨询;
当前最新版本:Sales Countdown Timer for WooCommerce 1.1.2
语言:English + 简体中文 + 繁體中文
$8.00 原价为:$8.00。$5.00当前价格为:$5.00。
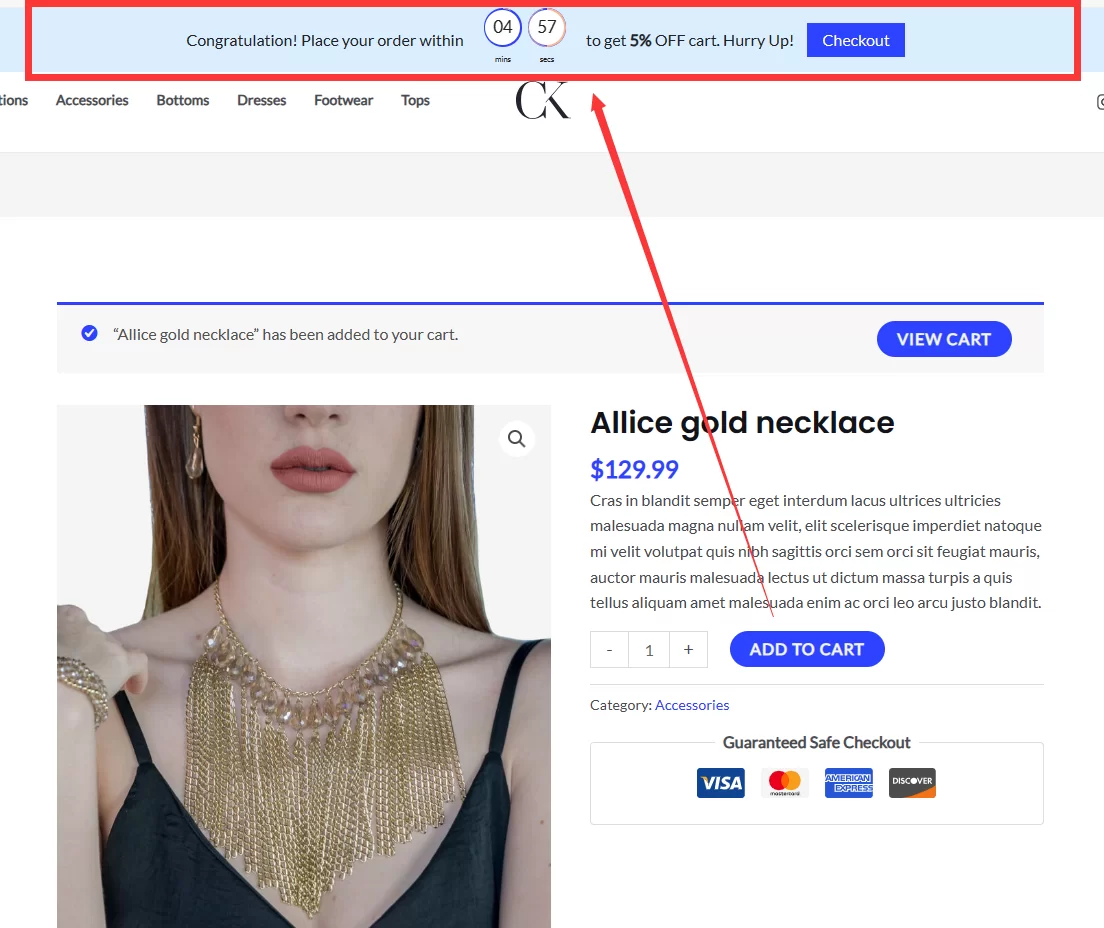
WooCommerce 倒计时器有助于激励客户购买。许多店主在销售活动和促销活动中使用 WooCommerce 倒计时器来促进销售、提高流量和收入。支持加入购物车后,触发倒计时优惠,催促用户尽快付款,支持产品详情页面,产品列表页面,你也可以在任意地方插入倒计时简码。
官方Demo:进入
官方价:20美元,本站提供持续新版本及汉化更新
目录
Toggle可以设置触发条件,加购物车,或者进到结账页面等。

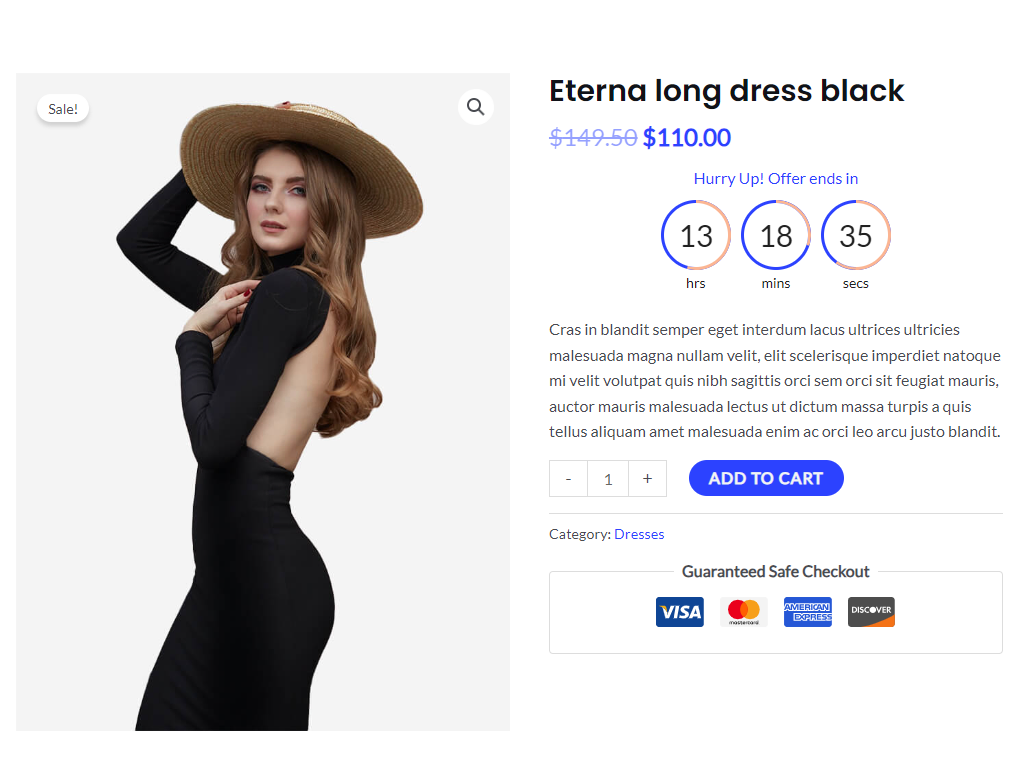
产品详情页面倒计时

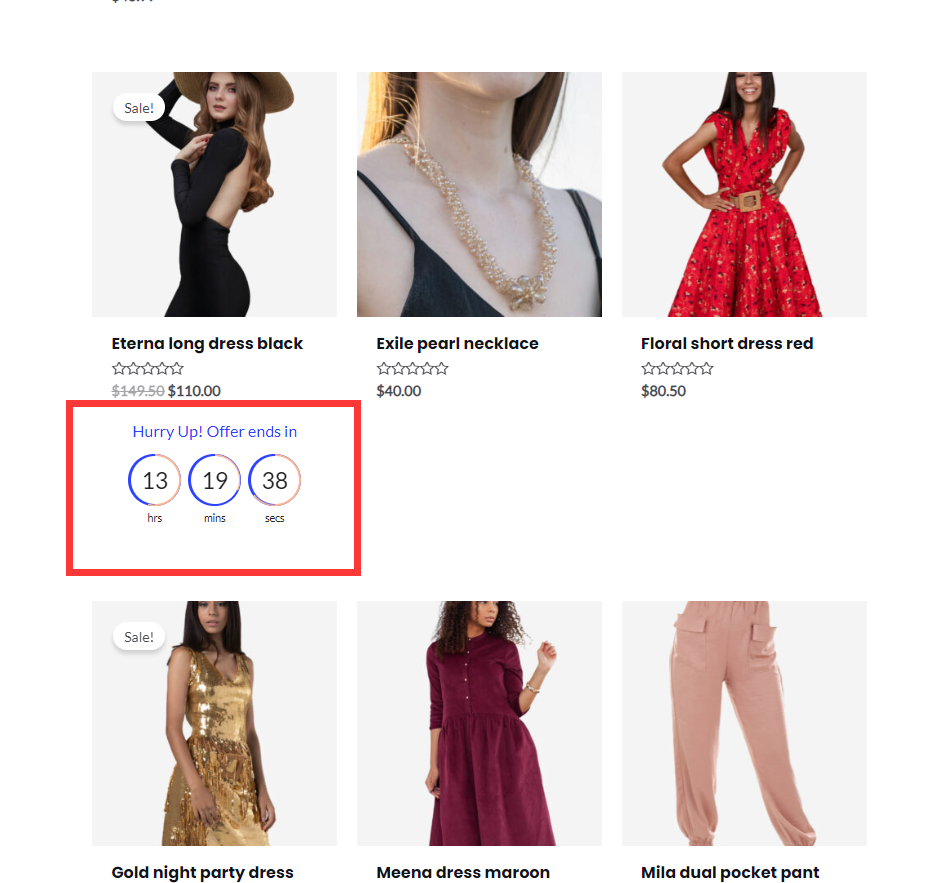
产品列表倒计时

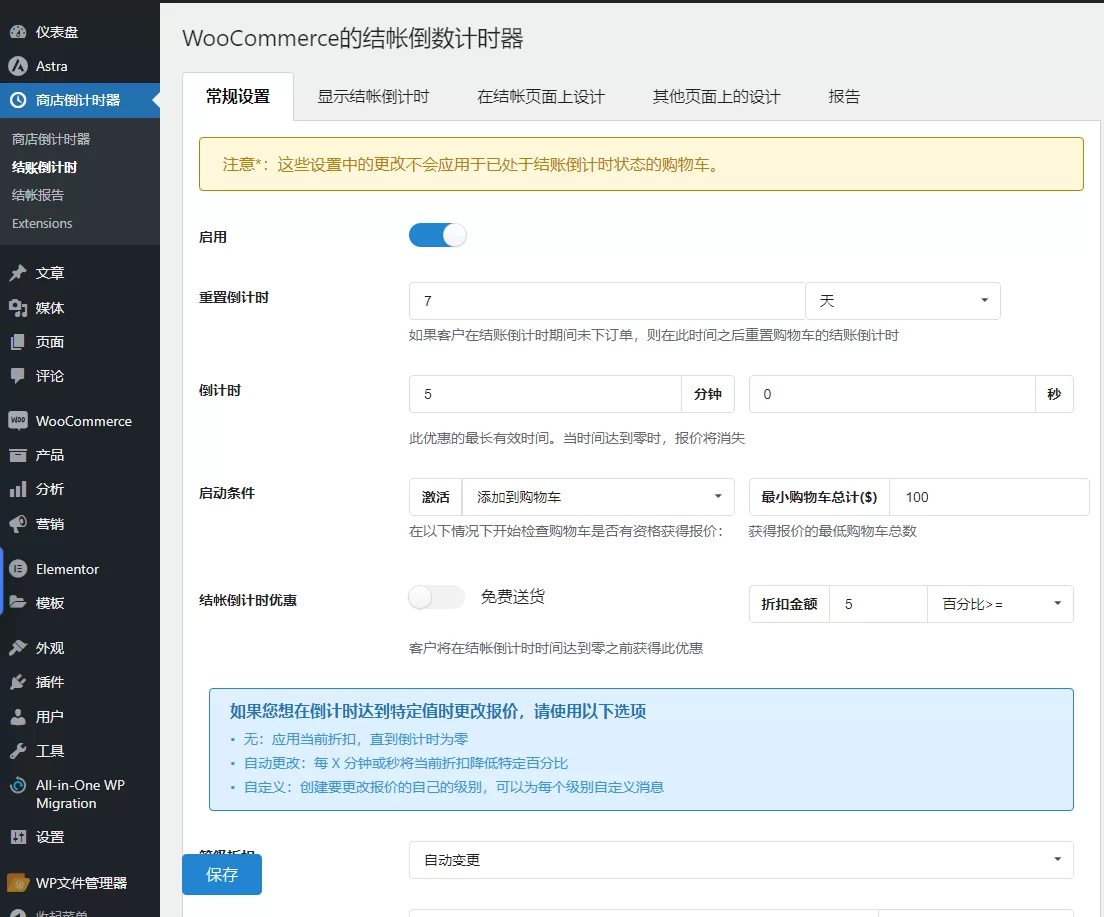
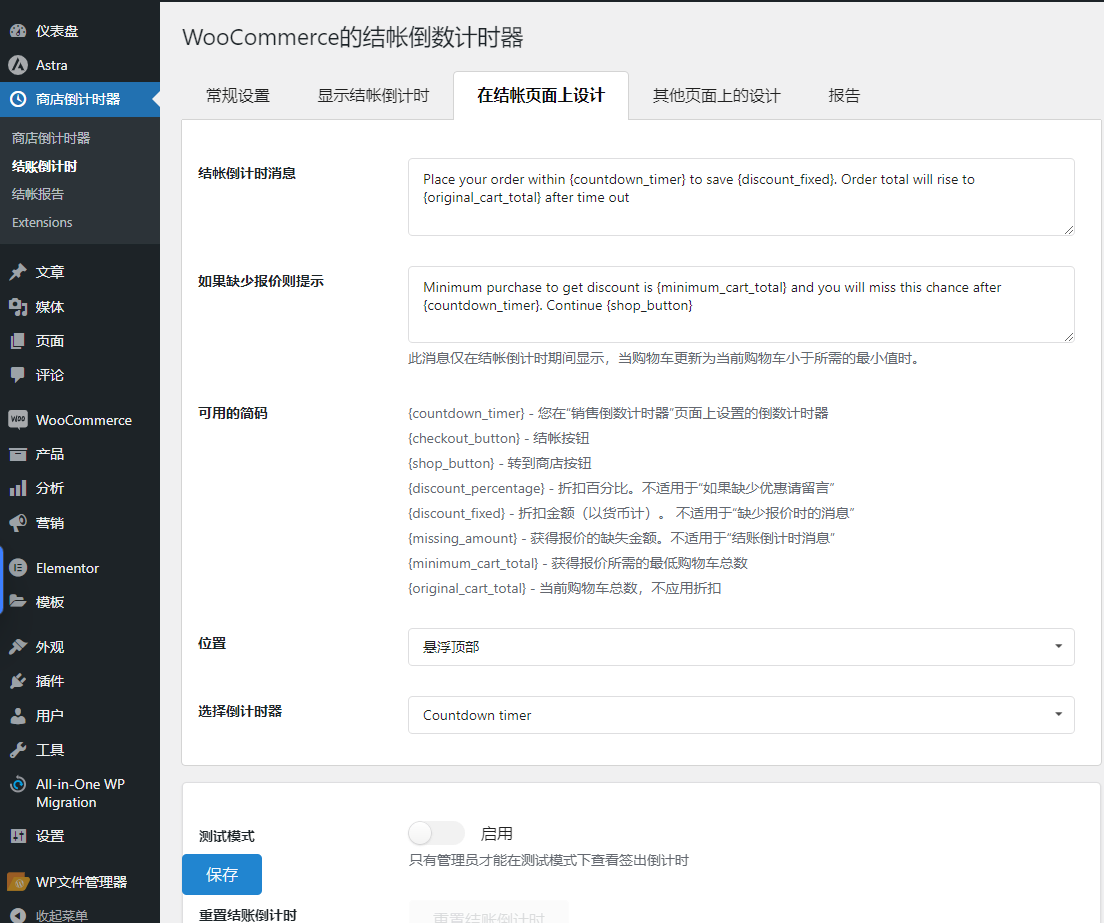
产品详情页设置






该插件在单个产品页面和 WooCommerce 商店页面上显示销售倒计时器。时钟将在销售结束或剩余销售产品数量时通知客户。在 WooCommerce 产品详情页面中,您可以选择销售倒计时器设置并安排销售活动。
该插件集成了一个进度条,显示有多少产品可用于促销活动、已售出多少产品以及还剩多少产品。
该插件不需要 WooCommerce 即可工作。您可以使用简码在任何地方显示倒计时时钟。倒计时器短代码的设置与 WooCommerce 倒计时器类似,不同之处在于 WooCommerce 倒计时器显示 WooCommerce 销售时间,而倒计时器短代码显示您选择的时间。您可以在此处了解如何使用简码创建销售倒计时器
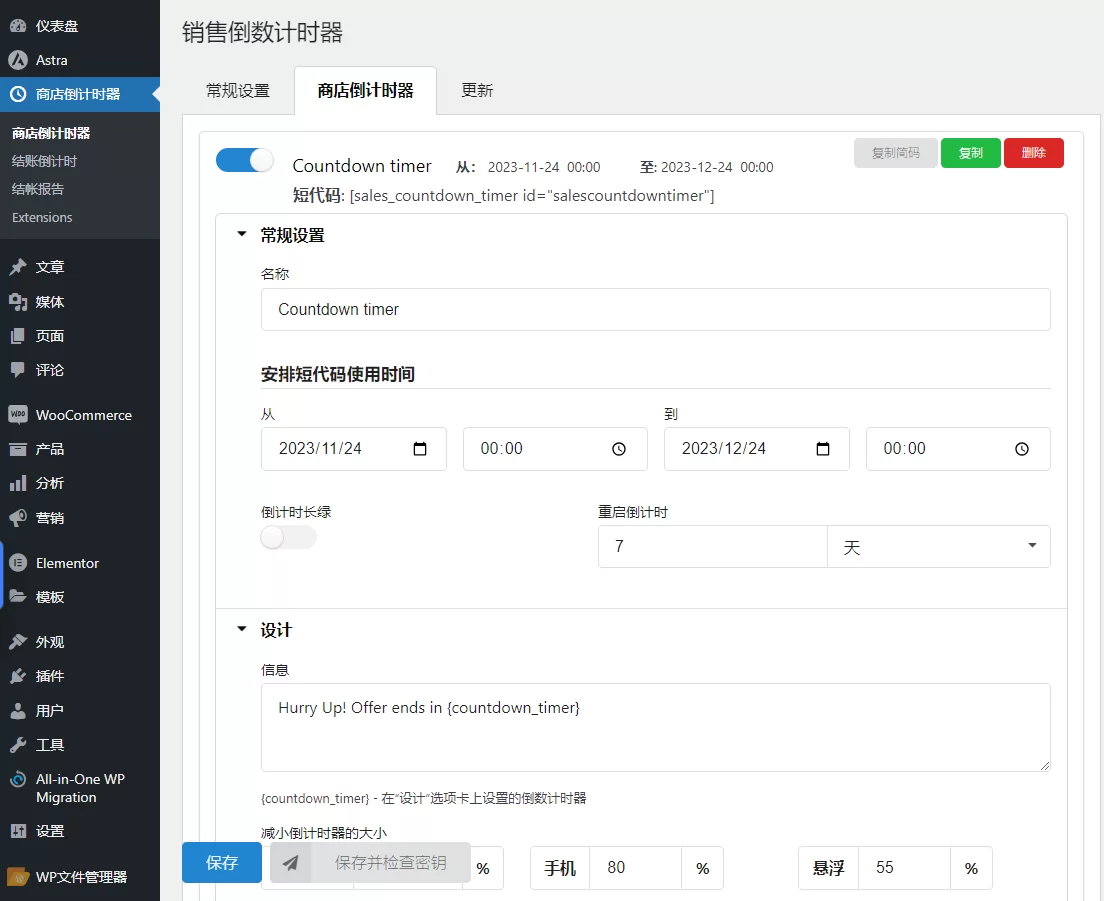
该插件允许您根据需要设置任意数量的倒计时器配置文件。每个配置文件都是完全独立的销售倒计时器。对于每个配置文件,您可以设置完整的设置,包括常规设置、设计设置。
请随意设计适合您前端的销售倒计时器。
安装方法一:
wordpress后台直接上传(主题/插件)zip包,安装激活,
【主题安装方法】外观-主题-添加新主题-上传主题zip包
【插件安装方法】插件-添加新插件-上传插件zip包
安装方法二:
FTP上传【主题】到网站根目录/wp-content/theme/ 下面
FTP上传【插件】到网站根目录/wp-content/plugins/ 下面
默认的汉化文件已经包含在主题/插件文件包里面,如有独立的汉化文件,再用以下方法上传
FTP上传【主题汉化文件】到网站根目录/wp-content/languages/themes 下面
FTP上传【插件汉化文件】到网站根目录/wp-content/languages/plugins 下面
 Gravity Forms高级表单
Gravity Forms高级表单
 woocommerce不同国家显示不同价格
woocommerce不同国家显示不同价格
 Wordpress验证码
Wordpress验证码
 WooCommerce自动 SKU 生成器
WooCommerce自动 SKU 生成器
 Wordpress Avada主题
Wordpress Avada主题
 产品评论采集导入
产品评论采集导入
 WooCommerce 高级批量编辑产品、价格和属性
WooCommerce 高级批量编辑产品、价格和属性
 Wordpress WooCommerce积分会员折扣奖励插件
Wordpress WooCommerce积分会员折扣奖励插件
 WPBakery 终极内容排版
WPBakery 终极内容排版
重要提示,此产品为汉化岛正版采购后进行的汉化翻译,更新源安全稳定,国外的 WordPress 产品均为每年付费订阅形式,且有域名数量限制,在将来条件许可的情况下,我们会采购无限制许可证。
汉化岛所发布的一切视频、资源、软件或其他内容的文章文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。
如果您喜欢该内容,请支持正版内容,购买注册,得到更好的正版服务。如有侵权请邮件hacken2015@gmail.com与我们联系处理。
星际风 (验证用户) –
中文很好,看明白功能了。
海风 (验证用户) –
没想到这个好用,顶一个。
Dream (验证用户) –
功能很棒,正常的