Важное напоминание: этот продукт является китайским переводом после первоначальной покупки на острове Ханьхуа.Источник обновлений безопасен и стабилен.Иностранные продукты WordPress предоставляются в виде годовых платных подписок и имеют ограничения на количество доменных имен.Если позволяют условия, в в будущем мы будем приобретать неограниченную ограниченную лицензию.
- Сняты ограничения на доменное имя и функции. Это полнофункциональная версия без ключа, которую можно использовать на нескольких веб-сайтах;
- Hanhua Island будет продлевать вашу подписку на исходный пакет продуктов каждый год, но вам нужно будет приобрести его только один раз и получить постоянно обновленную версию на этом сайте;
- Если вам нужен только пакет китайского языка по указанной выше первоначальной цене, пожалуйста, не спрашивайте снова;




















![[Tencent Cloud] 2-ядерный облачный сервер 2G4M доступен для новых и старых пользователей по цене 99 юаней в год, цена продления одинакова.](https://5566.b-cdn.net/wp-content/webp-express/webp-images/uploads/2022/09/rhino-design-1040x100-1.png.webp)











































Изумрудный свет (проверенный владелец) –
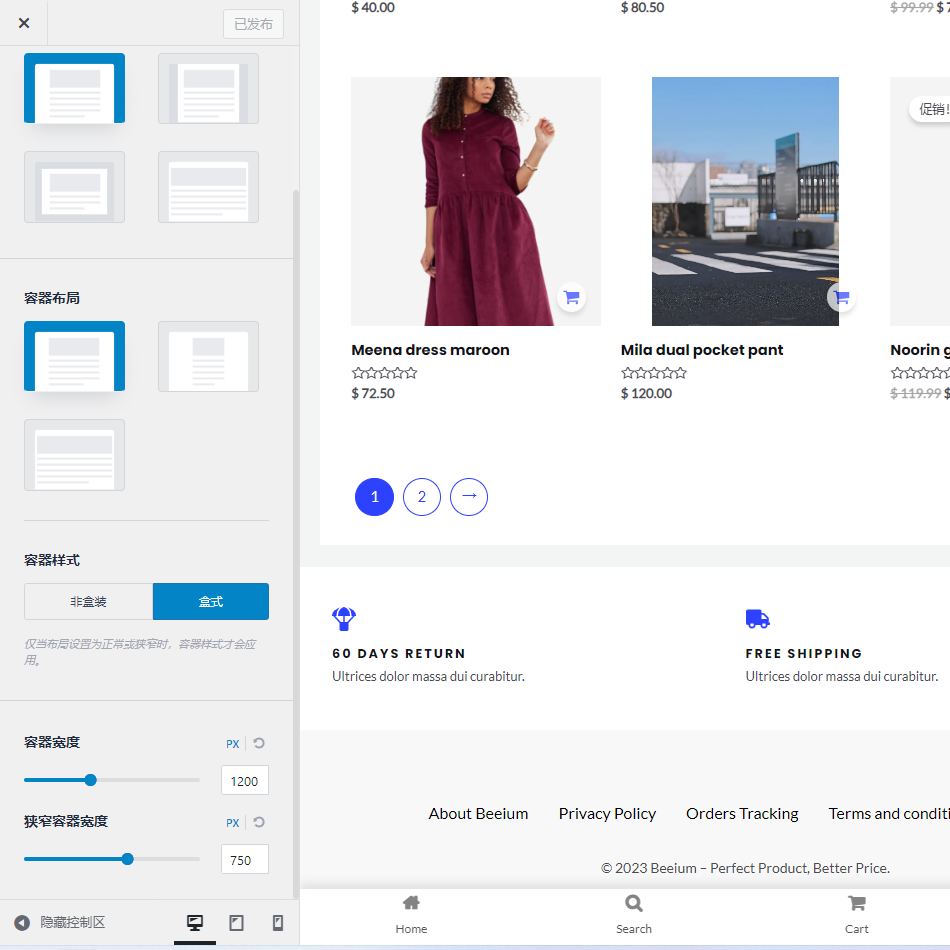
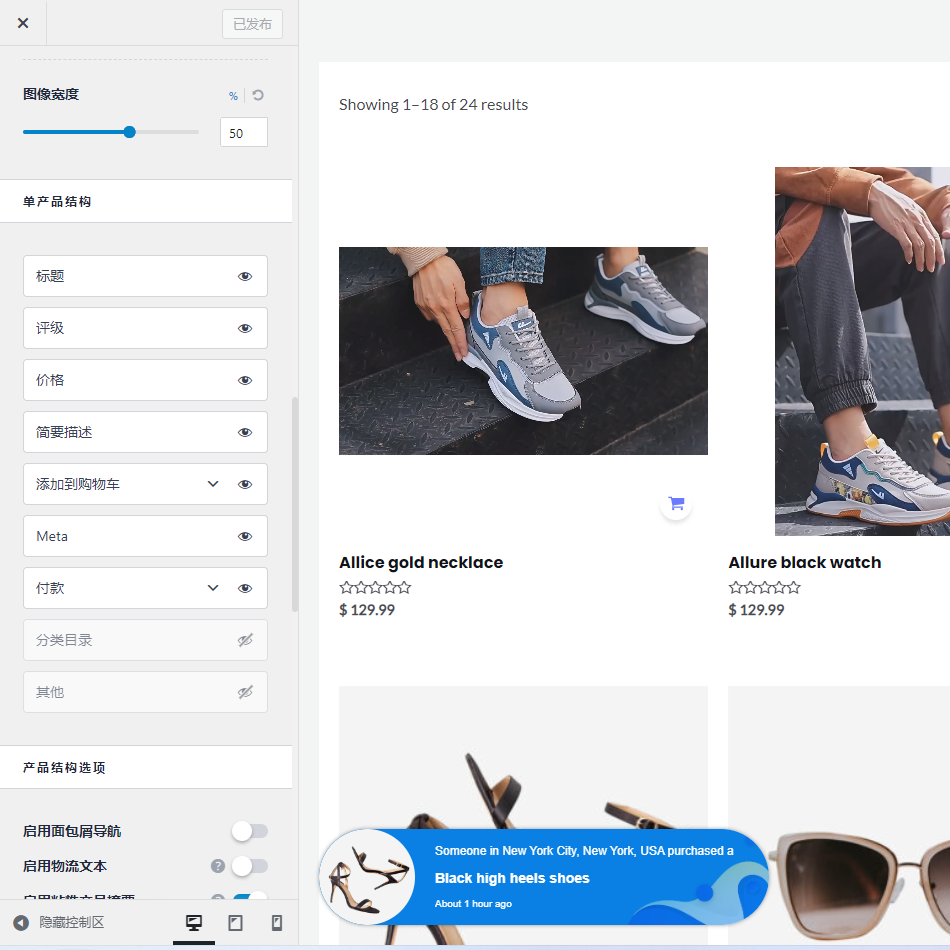
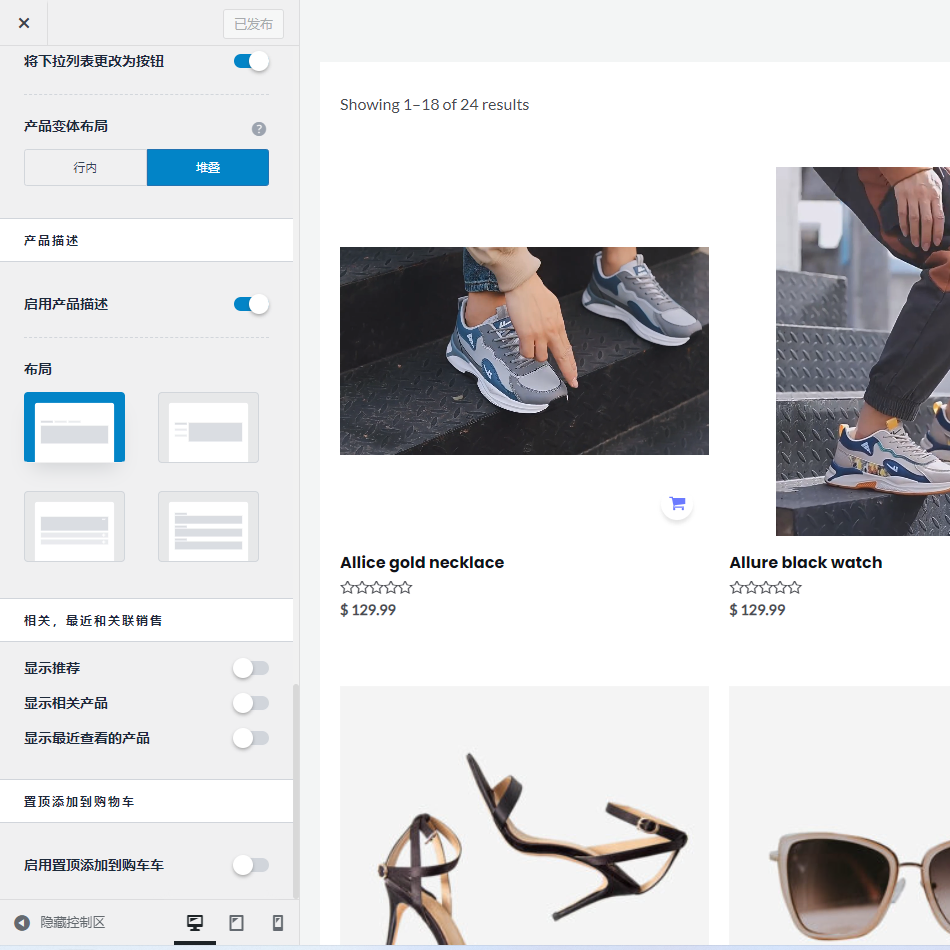
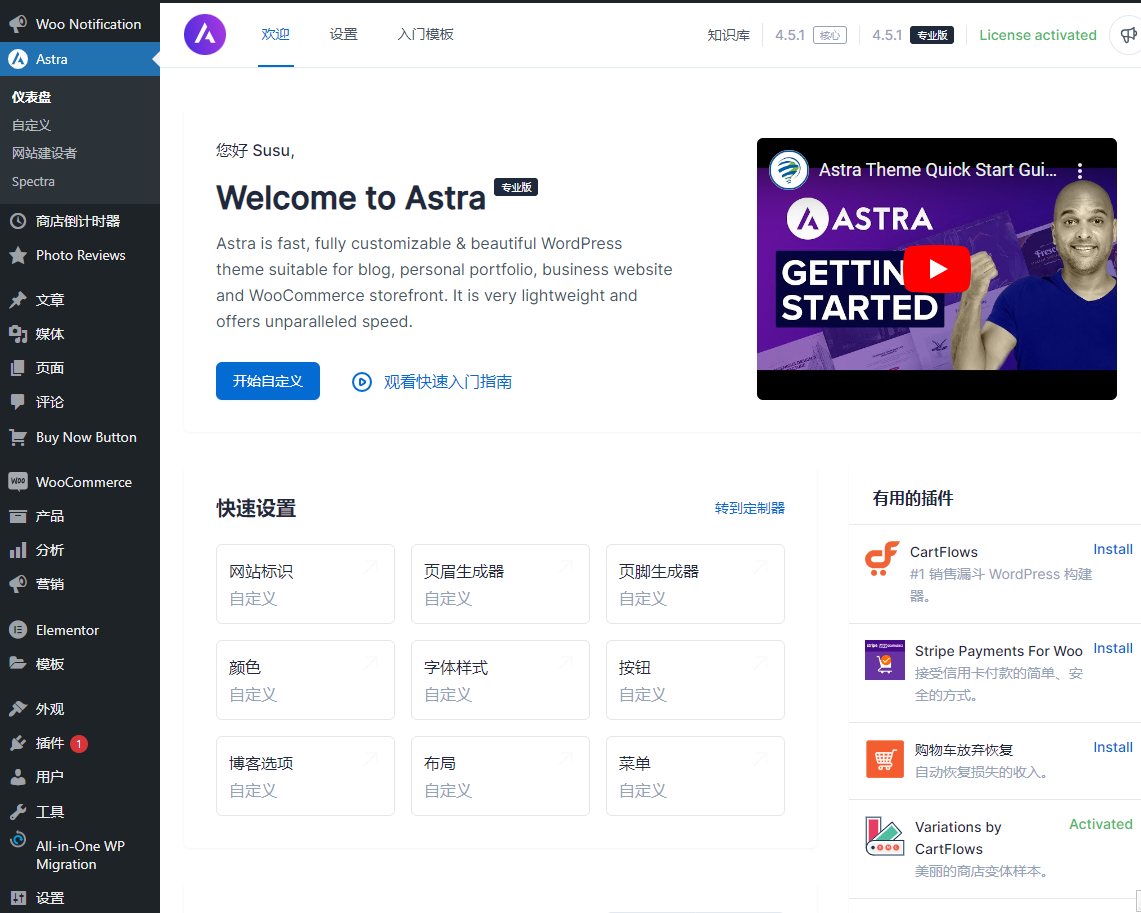
Эта тема очень хороша, с простым дизайном и гибкой настройкой. В китайской версии все можно нормально использовать.
Мистический Мираж (проверенный владелец) –
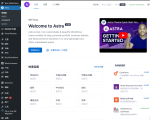
Тема Astra создает мистический мираж на моем веб-сайте. Изящный дизайн и мощные возможности настройки превращают мое цифровое пространство в очаровательное онлайн-царство.
сон о ночном небе (проверенный владелец) –
Тема Astra очень хороша своим глубоким дизайном и отличной производительностью.
Гармония №1 (проверенный владелец) –
Он очень прост в использовании и легок. Мне нужно его локализовать.
Мечтать (проверенный владелец) –
Это очень просто в использовании. С пакетом китайского языка это намного проще. Чистый дизайн и интуитивно понятная панель управления позволяют мне легко создать простой и персонализированный веб-сайт.