Important note, this product is a Sinicized translation after the purchase of the genuine Sinicization Island. The update source is safe and stable. Overseas WordPress products are in the form of annual paid subscriptions, and there is a limit on the number of domain names. If conditions permit in the future, we will purchase unlimited Restricted License.
- The domain name and function restrictions have been removed, and it is a full-featured version without a key, which can be used for multiple websites;
- Sinic Island will renew the subscription to the original product package every year, and you only need to buy it once and get a permanent upgrade version on this site;
- If as long as the Chinese language pack is the same as the above original price, please do not consult again;
















![[Tencent Cloud] 2-core 2G4M cloud server for both new and old users at 99 yuan/year, same price for renewal](https://5566.b-cdn.net/wp-content/webp-express/webp-images/uploads/2022/09/rhino-design-1040x100-1.png.webp)











































Lee (verified owner) –
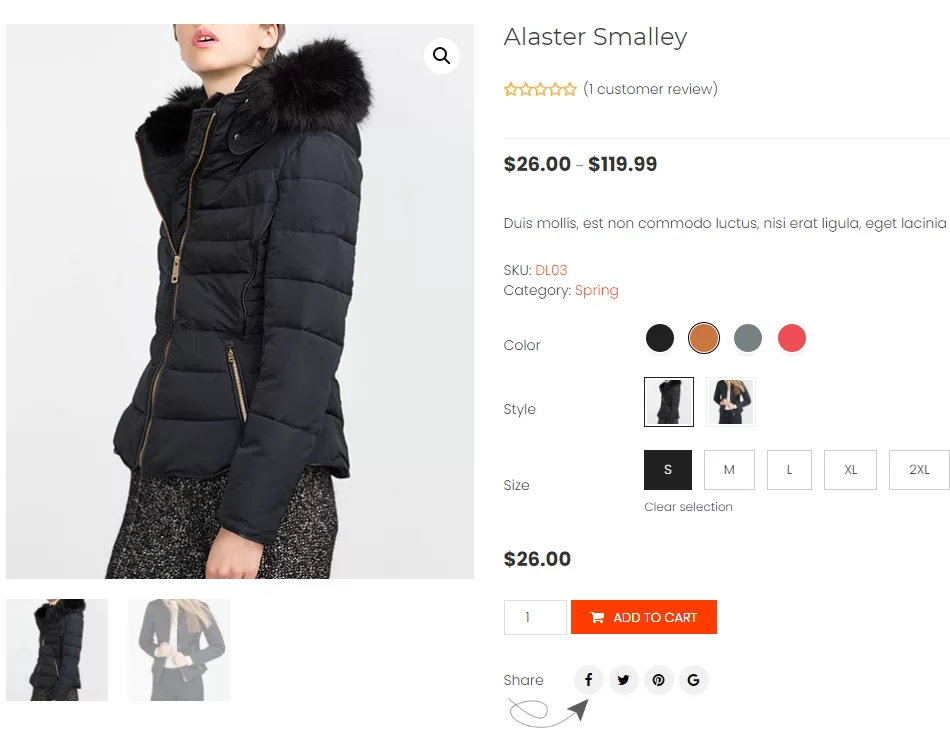
Very easy to use, a lot of product options are rich